
(2023年9月23日更新)
|
※お知らせ これまでネクストキャリア2.0は40代、50代以上の男性に向けて発信してきました。 ところが、最近のネクストキャリア2.0の読者様は、18歳~39歳の方が50%、男女比では女性が45%を占めています。 もちろん、ビジネス用ブログ(事業+アフィリエイト)も18歳~30代の方でも女性でも、この方法で正しく始められますので、安心して進めてくださいね。 どの年代でも始め方は同じということです。引き続きよろしくお願い致します。 お知らせ終わり |
ネクストキャリア実現コーチのがみさんです。
今回は前回のジャンル選定に引き続く、ビジネスブログの設定(ワードプレス他)になります。
この設計まで作りこんだうえで記事投稿をしていくことで、ビジネスの成功確率は格段に高くなります。
ジャンル選定、設計をしっかり行わずに、ただ何となく書いていくと高確率で失敗します。
このような方が(過去の僕を含め)本当に多いんです。
すぐに書きたい気持ちは押さえ、しっかり進めていきましょうね。
順番通り進めていきましょう。
まだジャンル選定を行っていない方は、こちらから順番通りに進めてください。
ブログアフィリエイトやり方【初心者】②【超重要!ジャンル選定】
ビジネス用ブログ(事業+アフィリエイト)始め方③ワードプレス他設定

今回は、設計の前段階の「ブログを書ける状態までの設定」を行っていきます。
具体的に言うと、これらについて行っていきます。
- ①サーバー契約、設置
- ②ドメイン取得
- ③ワードプレスインストール
- ④ワードプレスのテーマインストールと設置
- ⑤ワードプレスの設定
- ⑥画像、イラスト、図形などの知っておきたい知識とペイントの使い方
設計の前の段階(準備)です。そのため、設計のパートは2ページに分けて行います。
なぜこのタイミングで行うかというと、ドメイン取得後とワードプレスインストールに数時間~数日の時間が必要になることが多いからです。
作業が止まらないように、今のタイミングで行っていきます。
この設定は、初期投資が必要になります。
サーバー契約数千円~(年間)、ドメイン1500円ほど(年間)、ワードプレステーマ15000円ほど(1回購入するだけ)です。ちなみにワードプレスは無料です。
合計で20,000円~30,000円ほど。月換算すると2,000円ほどです。ビジネスのためのランニングコストと考えてください。
アメブロなどの無料ブログにだと収入になりにくいし自分用にカスタマイズしにくいので、25,000円ほどの初期投資はしましょう。
無料ブログではじめても、そのうちワードプレスに移る人が本当に多いです。
理由は稼げないから。マジで遠回りです。リスクは避けておきましょう。
通常のビジネスとは比較にならないくらい安上りな初期投資です。
それでは解説していきますね。
ビジネス用ブログ:ワードプレス他設定①:サーバー契約、設置
家で例えると、サーバーは「庭」、ドメインは「家(住所)」、ワードプレスは「基礎」、ワードプレステーマは「デザイン」とイメージしてくれると分かりやすいと思います。
これらがあなた専用のものになるというイメージです。
逆に無料ブログは「全て借り物」。大家さんに管理されることになります。
いま一番おすすめのサーバー
いま一番のおすすめは、ミックスホストというサーバーになります。
何より軽い、安い、人気、容量、セキュリティの面で優秀で、多くの人が使っています。僕もここ2年はミックスホストしか使っていません。
不明点があっても、問い合わせれば担当者がすぐに原因を調査して、具体的で分かりやすい返信メールをくれます。
サーバーは、従来「1つの庭に複数のブログ運営者の家が建っている」状態だったようです。そのため、重かったり不具合があったりと問題があるものも多かったようです。
しかし、ミックスホストは「あなた専用の庭」を持つことができます。
また、とてもありがたいことに、ワードプレスのセットアップが簡単なんです。
アフターまで充実しているので、ミックスホストをおすすめします。
それではミックスホストを設置していきます。
こちらがミックスホストの公式ページです。
月額968円からのパワフルで高速なクラウド型レンタルサーバー
クリックしたら、このような画面が出てきます。お申し込みをクリックしてください。

お申し込みをクリックしたら、このような画面が出てきます。あなたが既にある程度の規模のビジネスをしていない限り、プレミアムで十分です。

また、デフォルトでは36カ月と選択してあります。これだと月割りでは安いのですが、総額が高いので、3か月か12カ月にしても構いません。その代わり、更新は忘れないでください。
僕も経験ありますが、更新忘れでブログが消えたことがあります。あの時は泣きました、、、まさに絶望、、、更新通知はメールでも来ますので、必ず更新してくださいね。特に3か月の方は注意してください。
12か月を選択してみました。14,520円です。月割りで1,210円ですね。めっちゃ安いです。

ワードプレスクイックスタートはチェックを入れておいた方が楽だと思います。
サイトのタイトルとパスワードは後でも変えられますが、ユーザー名は変えられません。
セキュリティのためにも他人が分からないような難しいものにしておきましょう。

ビジネス用ブログ:ワードプレス他設定②独自ドメイン取得
次に独自ドメインを取得していきます。
ドメインは早い者勝ちです。つまり、世界であなただけのもの。
長くならないようにし、英数字で検索窓に入れてください。
読者が覚えやすい「あなたが選んだジャンル」に合ったものが望ましいです。
ドメインでも検索する読者がいるからです。
ちなみに僕のこのブログは、「gamyusan.com」です。
そして、そのドメインに空きがあるかを見ていきましょう。
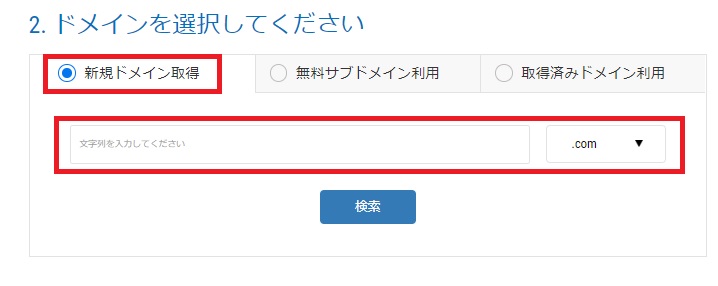
はじめての方は、上のプラン選択の下に、このようにドメイン選択の画面が出てきます。
今はサーバー契約したら永久無料のドメインが1つもらえるようですね。

ちなみに、サーバー契約して他のドメインを取得する時は、「ホームページのドメイン」を押し、このようなドメイン取得画面になります。2個目のサイト用に覚えておいてください。(1つのサーバーでいくつもドメインを設置できます。)

ドメイン会社によってはしつこいメールが届きます
※よく「お名前.com」のドメインが安いからとお勧めする方がいらっしゃいます。
割と安くて悪くはないんですけど、サーバーとの紐づけなど面倒くさく、何より毎日毎日「営業メール」が届きます。
僕は3年前にそれで気が狂いそうになりました。
数十円~100円ほどは高いですが、ミックスホストで契約しましょう。
※ドメインは最初は50円以下と安いものも(xyzなど)ありますが、2年目以降が高くなります。
それに、読者の気持ちも考えてみてください。
あまり見たこともないようなドメインだと「???怪しいかも?」と受け取られかねません。
結果、クリックされずSEOも弱くなります。
おすすめは、.com .jp .netなどです。お店ならshopでも良いと思います。
.jpは初年度から高いので、.comが空いていればそれにしてください。
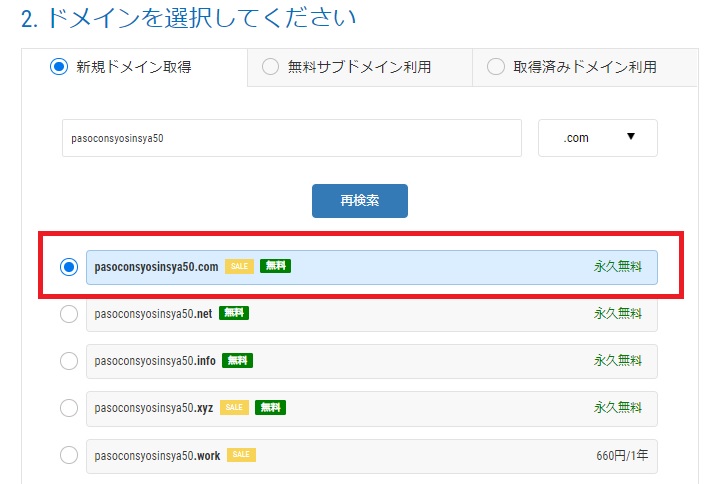
僕は次に50代のパソコン初心者向けのブログを作ろうと考えていますので、「pasoconsyosinsya50」で検索してみました。

ラッキーなことに、.comがありました。
僕がどうしてもこのドメインを.comで取得したい、、、でも残っていない、、、という場合は、数字を足したりアルファベットを1文字追加したりします。
今回、もし残っていなかったら、「50daipasoconsyosinsya」にするようなイメージです。
選んだら、このような画面に続きます。
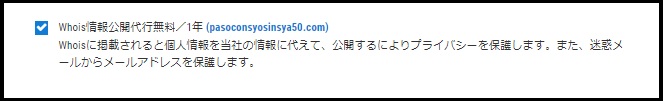
Whois情報代行
Whois情報公開代行にチェックしてください。インターネット上では、サイト保有者の情報が全世界に分かるようにしておく必要があります。それをミックスホストが代行してくれます。

2つ目のドメインを取得した時も「Whois情報公開代行」のチェック欄が出てきます。毎回チェックしてくださいね。

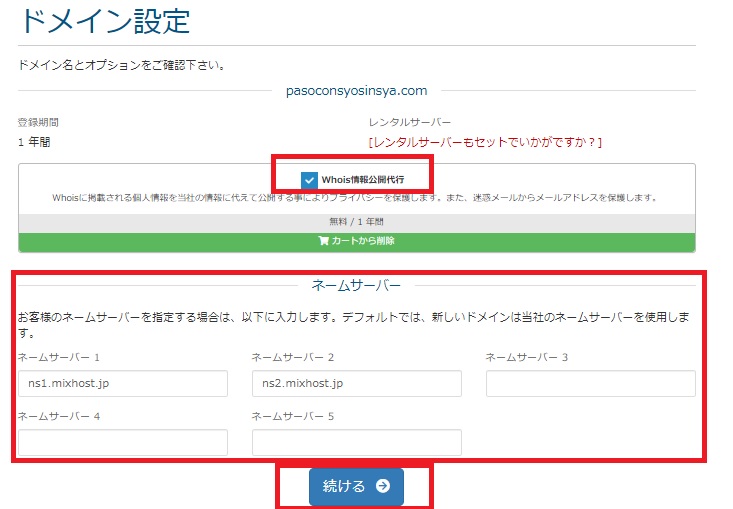
ネームサーバーの紐づけ
※知識:ネームサーバーというものがあります。
ネームサーバーは、ドメインとサーバーを紐づけるための設定です。デフォルトでミックスホストのネームサーバーになっているはずです。
そのままで構いません。(お名前.comなど他社でドメイン取得した場合、ここを変える必要があります。)
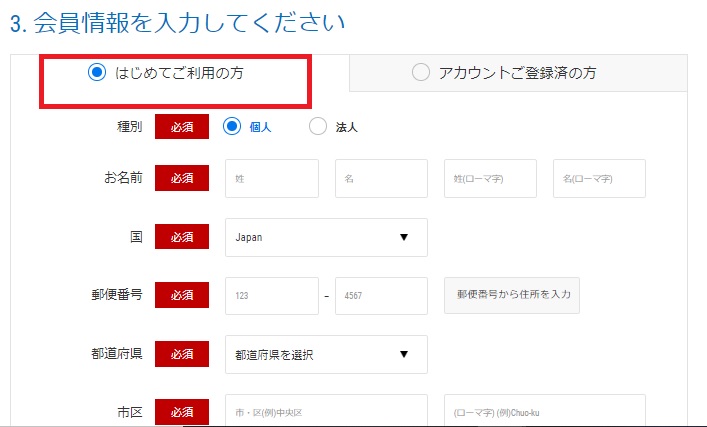
続いて、その下にある会員情報を入力してください。

サーバー1年契約とドメイン(.com)であれば、15,730円になりますが、今回は初回なので14,520で良いみたいです。ラッキーですね。

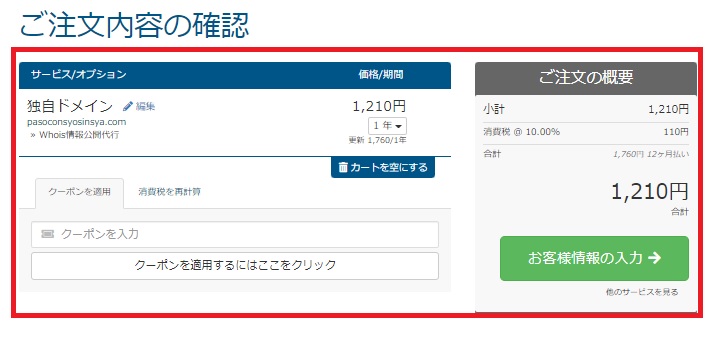
次へを押したら、ご注文内容の確認の画面に映ります。
※僕は既にサーバー契約はしてるので、今回はドメイン代金のみです。あなたの場合、1年契約なら14,520円になっていると思います。

金額と注文内容は、よく確認してください。戻れば修正はまだ可能です。
※支払い方法ですが、出来ればクレジットカード払いを選んだ方がいいです。(デビッドカードでも可能)
なぜなら、自動更新してくれるからです。重ね重ねお伝えしますが、更新忘れは泣いて絶望します。

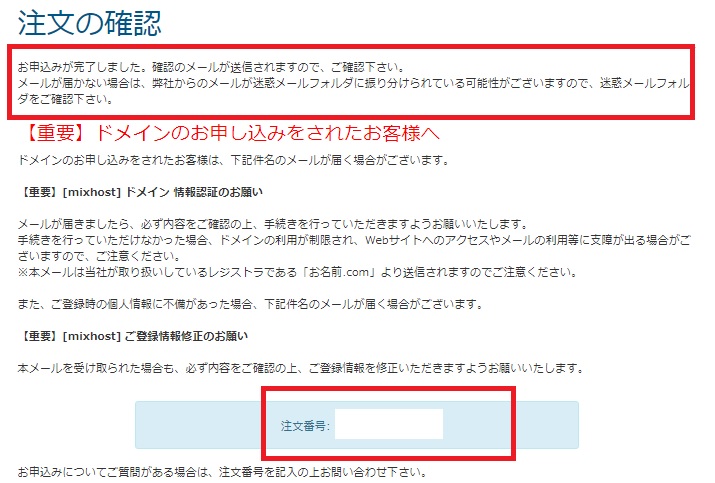
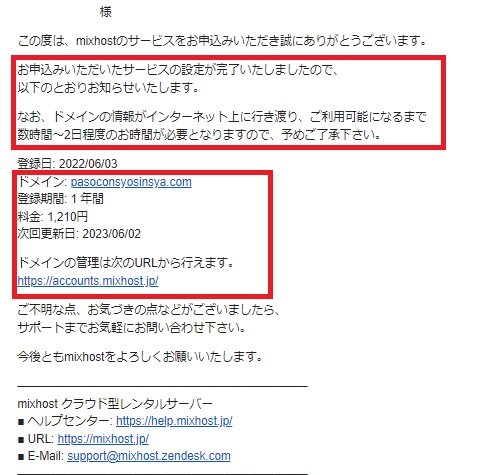
注文完了を押したら、このような画面が出てきます。注文番号は控えておいてください。

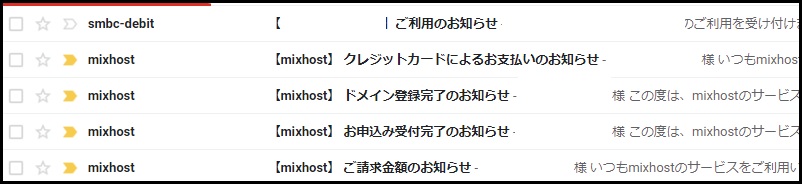
登録したメールアドレスに、メールが届くので確認してください。

1つ1つのメールの内容を必ず確認してください。↓は、ドメイン取得のお知らせです。
書いてあるように、利用可能になるまで数時間~2日程度かかると記載があります。
設計に入る前に終わらせておきましょう。

ここまで来たら、ドメインがインターネット上にいきわたるまで少し待ちます。
早くても数時間は待ってくださいね。続けてワードプレスのインストールをしていきます。
ビジネス用ブログ:ワードプレス他設定②ワードプレスのインストール
ワードプレスは無料でインストールし使えるようになります。(簡単インストールにしている方は、既にインストールされていると思います。)
使えない場合は、ドメインがインターネット上にいきわたっていないということです。
それでは確認していきます。
ログアウトされている場合は、ご自身のミックスホストのアカウントにログインしてください。(人の顔のマーク)
ログインしたら、右側の【有効なサービス】の中の契約したレンタルサーバーをクリックしてください。

ミックスホストのcPanelにログインする
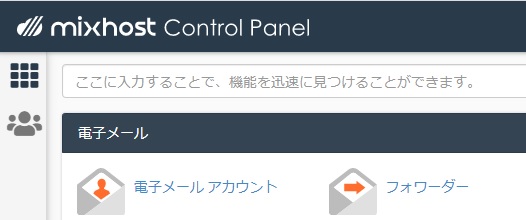
クリックしたら、このような画面になりますので、左側の「cPanelにログイン」をクリックしてください。

クリックしたら、このように「cPanel」の画面に映ります。

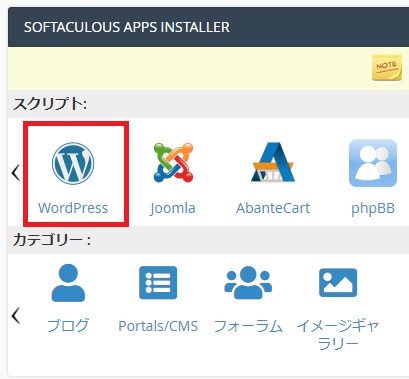
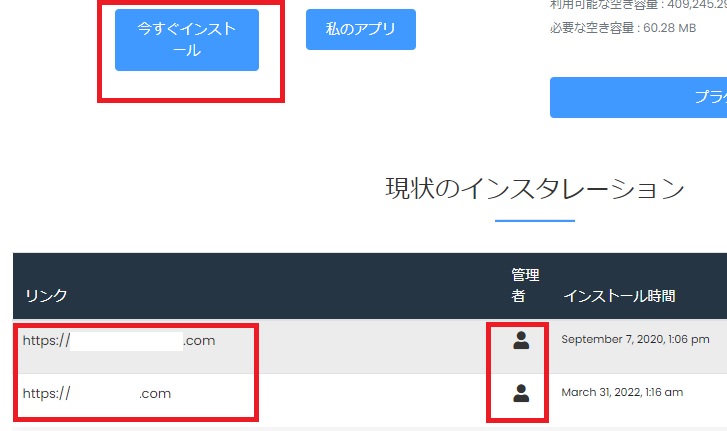
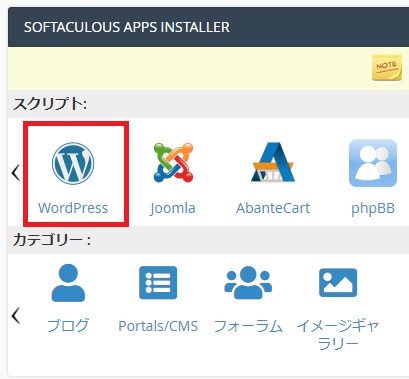
この画面の一番下までいってください。赤枠の中のWordPressをクリックしてください。

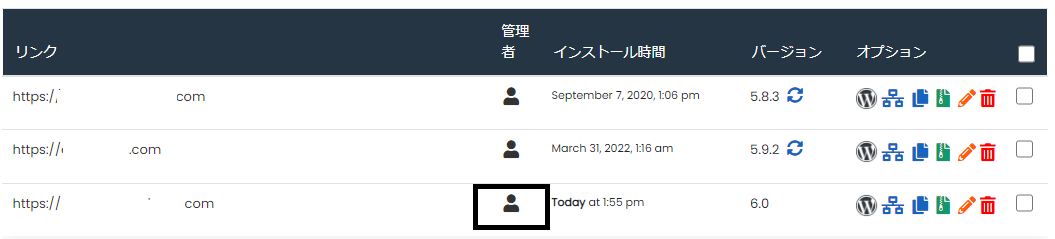
一番下を見てください。赤枠の中のように、ご自身のドメインと管理者の人のマークがあればインストールされているということです。
そのまま人のマークをクリックすればワードプレスの管理画面に飛びます。
もし一番下の赤枠が出ていないなら、上の赤枠内の「今すぐインストール」を押してください。
その際、サイト名、サイト説明(後で変更できます)と管理者(admin・・これを少し難しい名前に変更)、パスワード(変えてもいいしデフォルトでもOK・・メモしておいてください。)を行い、メールアドレスを設定して「今すぐインストール」を押してください。

なかなかワープレスがインストールできなかったらネームサーバー確認
スムーズにインストールされれば管理者が出てきますが、エラーが出たら、これを試してください。↓
トップページに戻ってください。
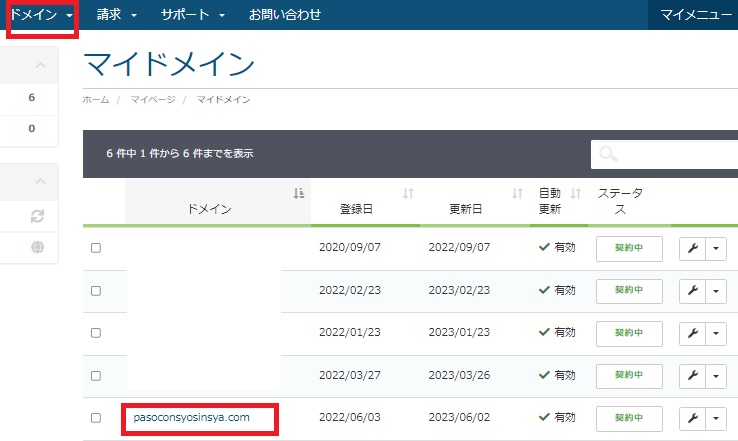
ドメインを押し、マイドメインをクリックします。ドメインがあると思います。

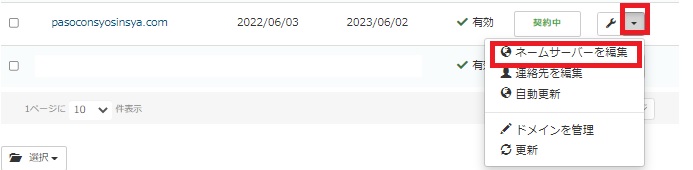
ドメインの右側にある工具マークの右の下矢印を押してください。
そして、「ネームサーバーを編集」を押してください。

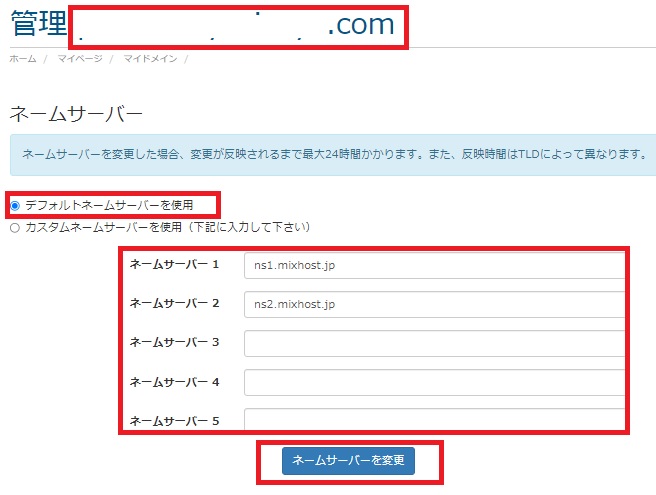
ネームサーバーの画面が出てきます。
・ドメインのスペルに間違いがないか?
・「デフォルトネームサーバーを使用」になっているか?(ミックスホスト以外でドメインを購入した場合、ここを変更する必要があります。)
・下記のネームサーバーになっているか?
・・ネームサーバー1・・ns1.mixhost.jp
・・ネームサーバー2・・ns2.mixhost.jp
以上を確認しOKなら、一番下の「ネームサーバーを変更」をクリックしてください。(下記の通りになっていても「ネームサーバーを変更」を押してください。)

これで解決することが多いです。少し時間をおいて管理画面を見てください。また、今すぐインストールを押してみてください。
これでも1日過ぎて使えないようなら、ミックスホストに質問しましょう。
ビジネス用ブログ:ワードプレス他設定④ワードプレスのテーマインストールと設置
ワードプレスが使えるようになりましたら、テーマを設置してカスタマイズしていきます。
テーマには無料と有料のテーマがあります。
無料でも構わないという方もいらっしゃいますが、デザイン、SEO、ブログ訪問者の使い勝手などを考えたら有料テーマが良いです。
無料テーマはボランティアで作ってくださっています。サポートがあるものとないものがあります。
有料テーマは使いやすくカスタマイズもしやすいです。マニュアルもサポートもアップデートも充実しています。
僕は最初ケチって無料テーマにしていましたが、結局有料テーマを購入して作り直しました。めちゃくちゃ手間がかかりました。
テーマは有料テーマの方が安心
また、有料テーマを使うことでSEOも収入も良くなったので、有料の方が良いと思います。
※有料テーマを選ぶときは、
①他のサイトでも使いまわせること。
②スマホで見やすいこと。スマホで読者が使いやすいこと。
これらが重要になります。
この「ネクストキャリア2.0」はスワローというテーマを使っていますが、スワローは1サイトにつき1回しか使えません。
おすすめのワープレステーマ
そこで、今は「アフィンガー」というものを使っています。
稼ぐに特化したテーマということですが、マニュアルもサポートもスマホでの使い勝手も表示スピードも抜群に良いと感じています。
また、今後の解説はアフィンガーで行っていきます。
よかったらアフィンガーにしておいてください。僕も新しいブログを開設しながら解説していきますね。
※僕が使っているのはアフィンガー5ですが、もうすぐ販売終了するようです。
アフィンガー6にアップデートされていますので、アフィンガー6を購入しておいてください。
(インフォトップに登録する必要がありますが、めちゃ簡単です。あれこれ広告が出るかもしれませんが、無視してください。)
※ダウンロードしたら、1度だけ解凍するよう指示があると思います。
アフィンガー6をダウンロードできましたら、cPanelの一番下のこの画面(赤枠)から入ってください。

インストールされたのが確認できました。下のように自分のドメインと管理者に人のマークが出ていればOKです。
人のマークをクリックしてください。

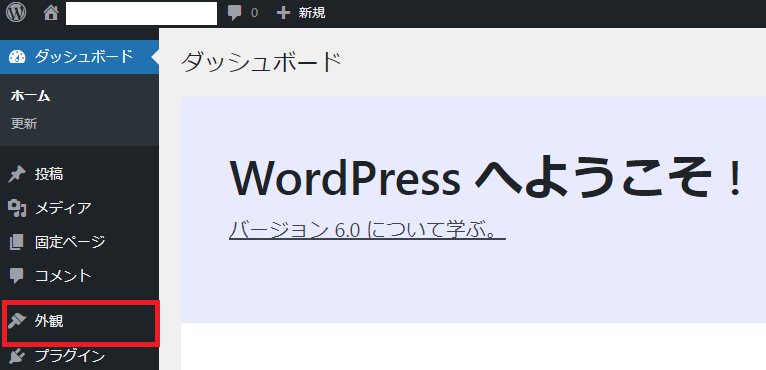
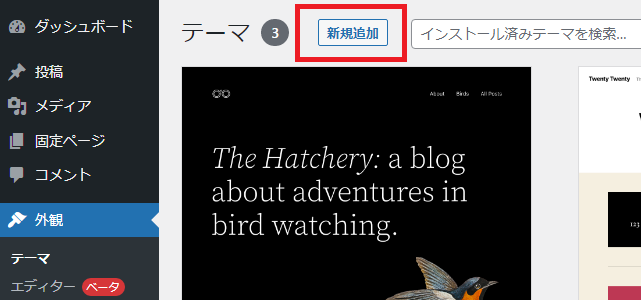
ワードプレスの管理画面が出てきました。今からカスタマイズしていきます。左の「外観」をクリックしてください。

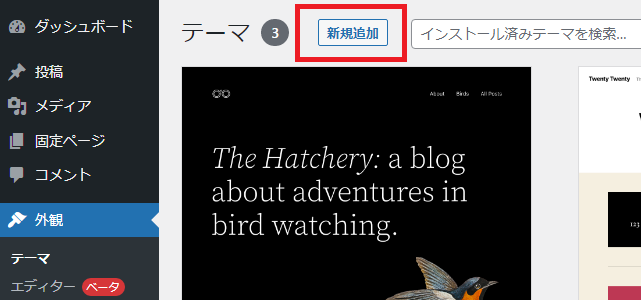
外観の「テーマ」をクリックしてください。

先ほどダウンロードした「アフィンガー6」を、あなたのワードプレスにインストールしていきます。「新規追加」をクリックしてください。

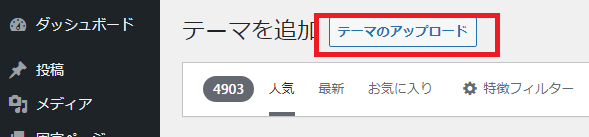
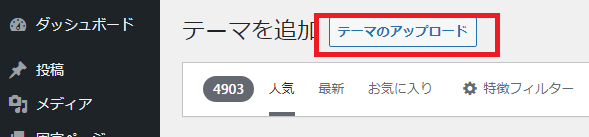
この画面になりますので「テーマのアップロード」をクリックしてください。

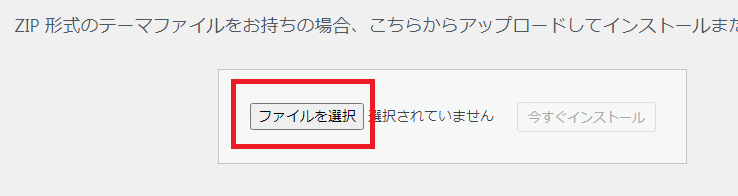
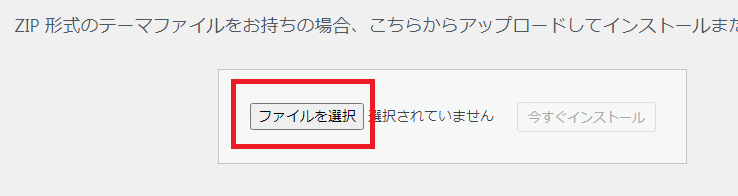
「ファイルを選択」をクリックしてください。

先ほどダウンロードした「アフィンガー6」の親テーマ(affinger6)、子テーマ(affinger6-child)がダウンロードされています。
親テーマ、子テーマの順番でインストールします。
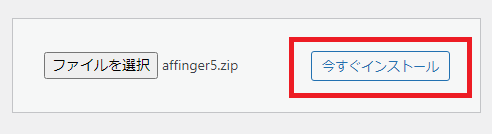
親テーマ(affinger6)を選択してください。

選択したら「今すぐインストール」を押してください。

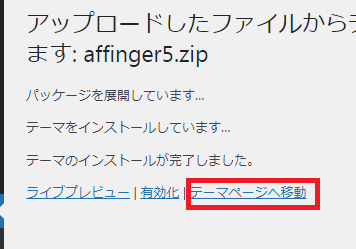
このように「テーマのインストールが完了しました」と出ます。「テーマページへ移動」を押してください。

同じことを繰り返します。「新規追加」をクリックしてください。

この画面になりますので「テーマのアップロード」をクリックしてください。

「ファイルを選択」をクリックしてください。

今度は、子テーマ(affinger6-child)を選択してください。

選択したら「今すぐインストール」を押してください。

インストールが完了したら、再び「テーマページへ移動をクリックしてください。

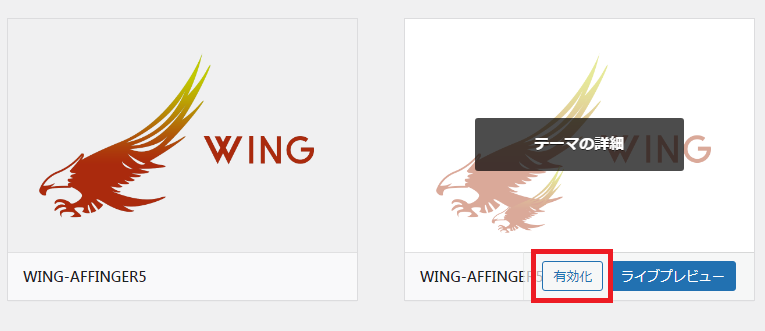
テーマページに戻ったら、アフィンガーの親テーマと子テーマがインストールされているのが確認できます。
子テーマ(affinger6-child)を有効化します。(表示はアフィンガー5ですが、現在はアフィンガー6にアップデートされています。)

カーソルを子テーマの上に持ってくると、「有効化ボタン」が現れます。押してください。

これで有効化できました。お疲れ様でした。ここまでの作業は、ワードプレスのセッティングで毎回行います。覚えておきましょう。

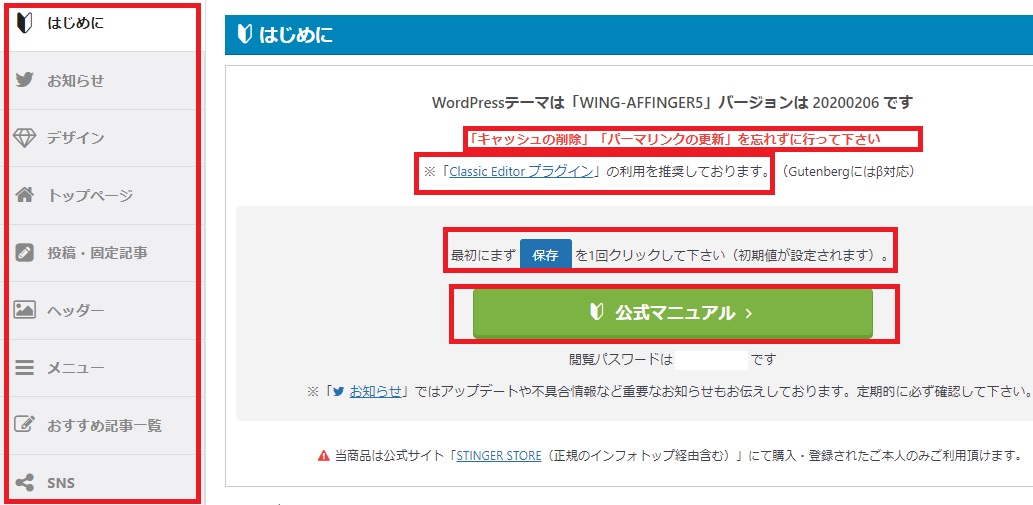
アフィンガーが有効になりましたら、左の黒い部分「ダッシュボード(ワードプレス投稿・管理画面)」の下部にある「アフィンガー管理」を開いてください。

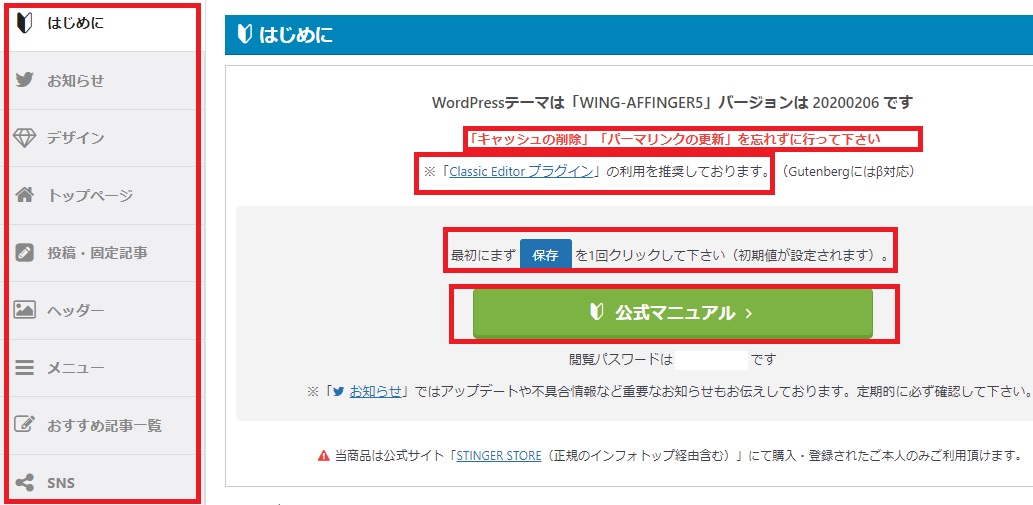
このように、とても使いやすい設定画面が出てきます。アフィンガーは、こういうのが充実しているので便利です。ここは頻繁に使います。
「最初にまず【保存】を押してください」とあります。うっかり押しそうになりますが、ちょっと待ってください。(押してしまった方もまだ大丈夫です。ご安心ください。)
まずは「公式マニュアル」を開いてください。閲覧パスワードが記載されていますので、それをコピペして公式マニュアルに入ります。

公式マニュアルのページが開きます。左側を見てください。

左側に「とりあえず使えるようにする(スタートガイド)」「最低限必要な設定」など、マニュアルが縦に並んでいます。
スタートガイドを見ながら設定していきましょう。おっさんの僕でもこのマニュアルのおかげでスムーズに設定できました。めっちゃ便利ですよ。ちなみに動画はとても早口なので、途中、止めながら1つ1つ設定していきましょう。

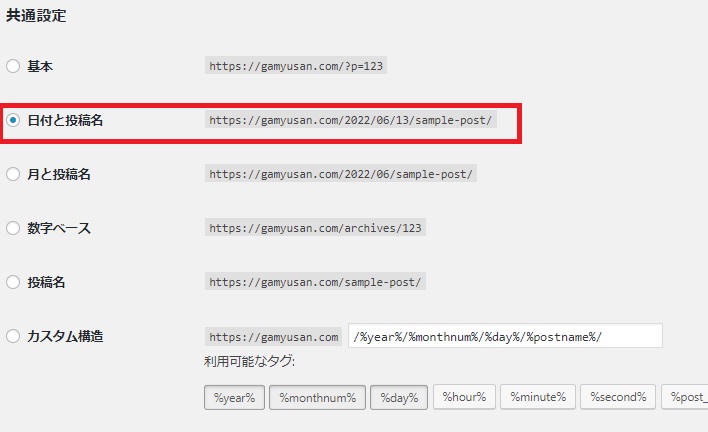
参考までに、「保存」の前に、「パーマリンクはスラッシュ(/)で終わるようにすることをお勧めします」と言われますが、ここのことです。
ワードプレスのダッシュボードに「設定」とありますので、その中の「パーマリンク」を押してみてください。

このように、今後投稿するページのリンクを設定する画面が出てきます。
この「ネクストキャリア2.0」は、「日付と投稿名」で設定しています。最後がスラッシュ(/)になっています。このページのリンクも/で終わっています。(ちなみにデフォルトのまま)

※ここで「AMP対応するためにスラッシュで終わるように、、、」と説明がありますが、AMPとは、Accelerated Mobile Pagesの略で、WEBコンテンツを瞬時に読み込んで表示するためのフレームワークのことです。Googleが推奨しています。
簡単に言えば、読み込み速度が速くなります。スマホなどは特に読み込み速度が遅いWEBサイトは読みたくないですよね?数秒かかるだけでイライラする方が多いと思います。当然、SEOにも影響してきます。
何かこだわりがある場合を除けば、マニュアルの通りにスラッシュで終わるものにしておきましょう。デフォルトのままでも良いと思います。
パーマリンクを選びましたら、「アフィンガー管理」に戻り、「保存」を押してください。

また、ダッシュボードの設定を変更したら、毎回「変更を保存」を押してください。「save」になっているものもあります。

このようにしてアフィンガーの公式マニュアル通りに設定し、とりあえず使える状態にしてください。案外簡単です。
※アフィンガーは1回購入するだけで他にブログを作るときも使えます。この進め方のパターンを覚えておくと楽ですよ。
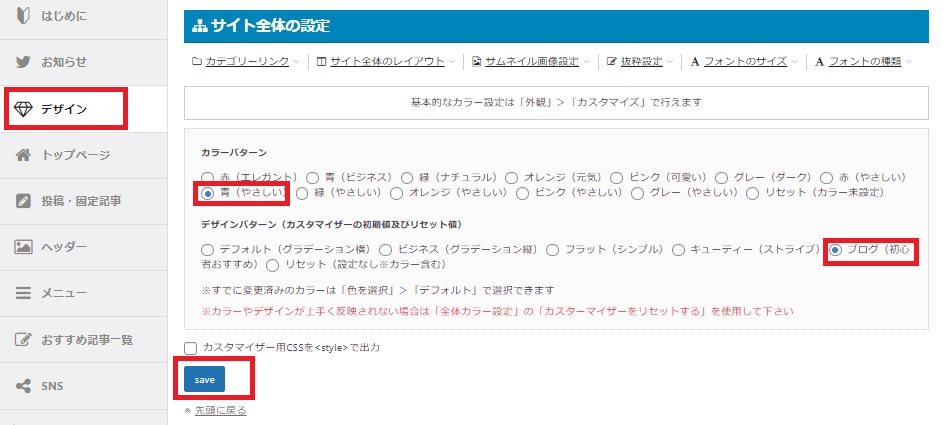
デザインを設定してみましょう。
「アフィンガー管理」の「デザイン」をクリックしてください。
このような画面が出てきます。
あなたが選んだジャンルに合わせてカラーパターンとデザインパターンを選んで「save」を押してください。
僕は青(やさしい)、ブログ(初心者おすすめ)を選んでみました。

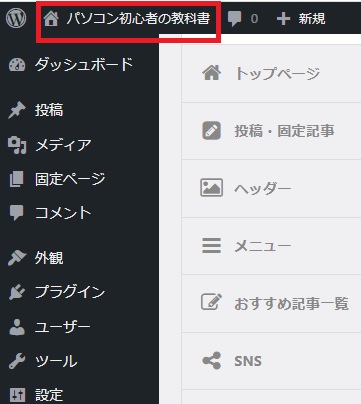
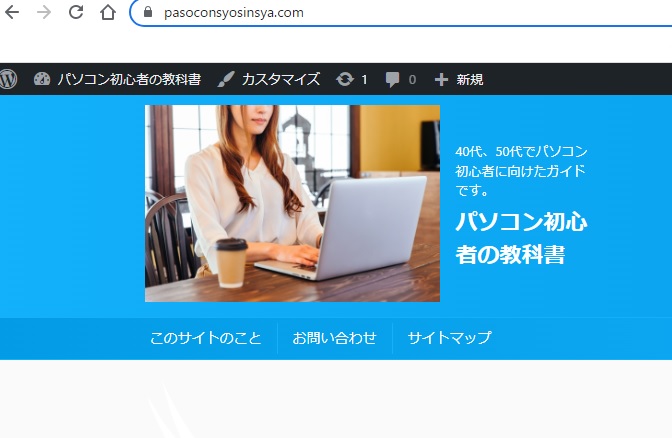
ブログの見え方を確認してみましょう。ダッシュボードの「ブログのタイトル」をクリックしてください。
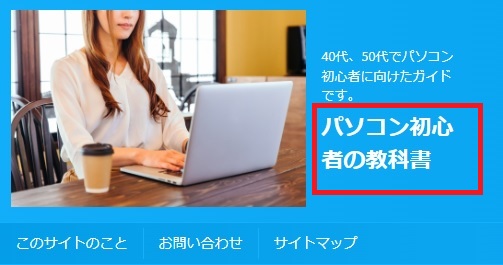
今回作る僕のブログは「パソコン初心者の教科書」というタイトルに仮決めしていますので、そこをクリック。

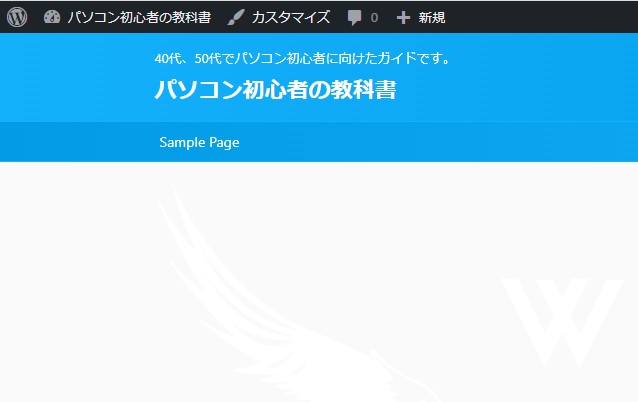
このような画面になります。ブログの表面ですね。この操作はよく行いますので覚えておいてください。

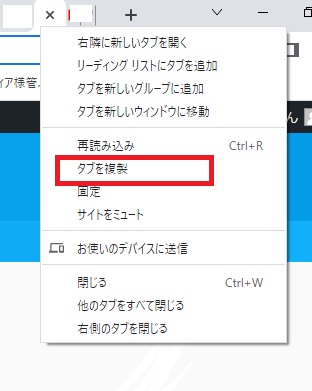
このように、2~3個「タブを複製」しておくと便利です。上部のタブを右クリックしたら複製できます。

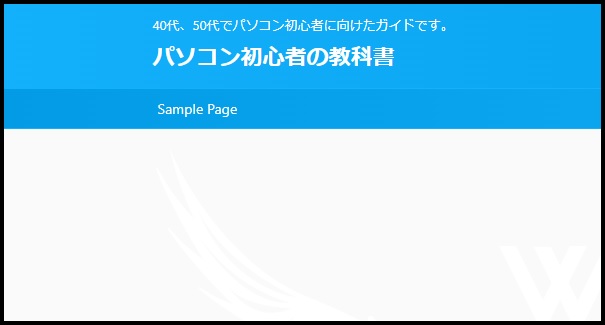
ちなみに訪問者からは、このように見えています。

ここで「アフィンガー管理」の各パートを少し見てみましょう。
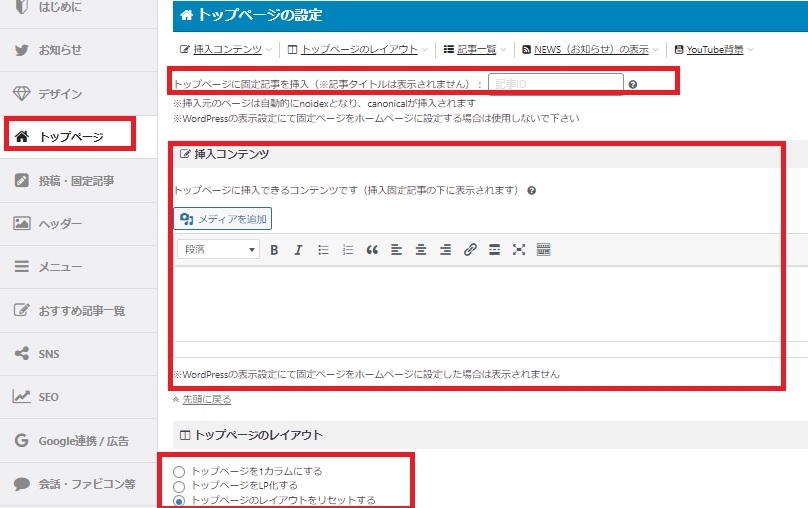
これは「トップページ」の設定画面です。このように「アフィンガー管理」で色々設定できるので便利です。
設定するコンテンツは、カテゴリーなどを決め、プラグインをインストールし、記事を書き始めてから設定します。

投稿・固定記事の設定画面です。ここはデフォルトのままでも良いです。

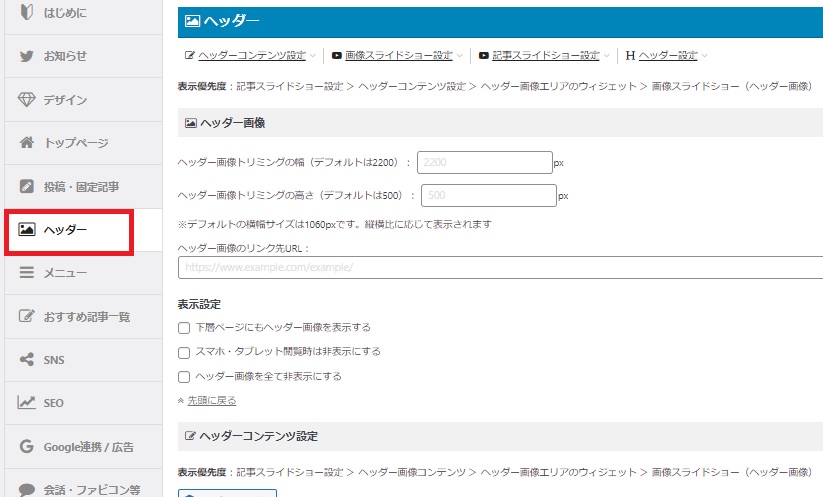
ヘッダーの設定画面です。記事を作り始めてから設定します。

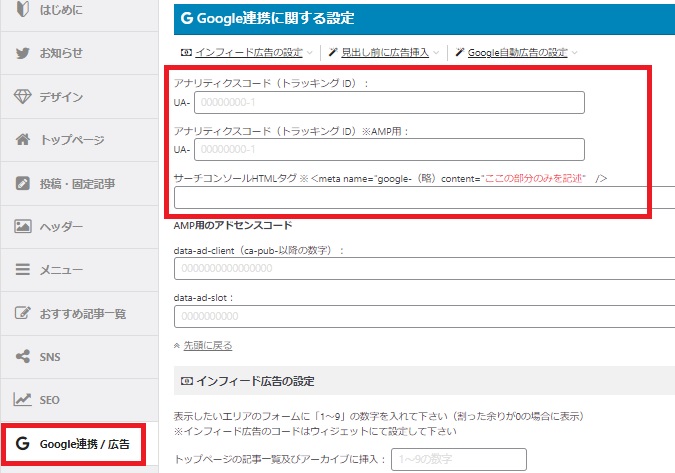
Google連携を設定する画面です。このようにコピペすればいいだけのページがあるのが有料テーマの良いところです。
Googleアナリティクス、サーチコンソールなどの分析ツールとブログを連携するために設定します。
ブログもPDCAを回して投稿⇒分析⇒改善していきます。それをすることで検索順位も上がっていきます。

ビジネス用ブログ:ワードプレス他設定⑤ワードプレスの各種設定
ここからは、あなたのブログに合わせてワードプレスの各種設定をしていきます。
時間がかかっててもいい(むしろかけるところも多い)ので順番に進めてください。
カテゴリーを決める
続いてカテゴリーを決めていきます。
ブログはマインドセット、設計をまずすることが超大事だとたくさん書いてきました。また、そのように進めてきています。
「全部決めてから書く」とうことを常に意識しておきましょう。
それでは「あなたが選んだジャンル」の構成を作っていきますが、まず最初のカテゴリーを決めていきます。
ここではマインドマップを使うと進めやすいので、あなたの頭の整理も含めてマインドマップを使ってみてください。
僕は毎回何かをするたびに(ブログも)Xマインドというマインドマップを使っています。
無料で使いやすいので、よかったら使ってみてください。右クリック、Enterを使うことですぐに覚えられます。
(無料版で十分です)
マインドマップをダウンロードできましたらカテゴリーを決めていきます。
カテゴリーは3~4くらいまでにしてください。ここで決めておかないと、どんどん増えて収拾がつかなくなり地獄が待っています。まず決めましょう。
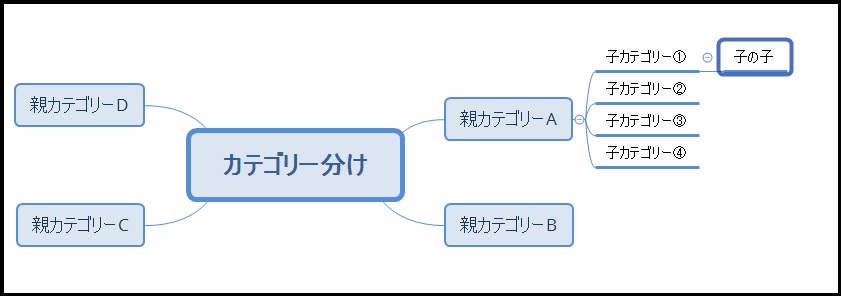
【イメージ】

①親カテゴリーは、3~4つくらいまでにしてください。
A8ネットで広告もピックアップしていると思うので、最終的に販売するもの、サービス、あなたのビジネスのコンテンツを売るためにどのようなカテゴリーが必要か考えると作りやすいと思います。
例えば、僕のネクストキャリア2.0ブログの場合、カテゴリーはこのようにしています。ペルソナはマインドセットで詳しく書きましたので、ここでは軽く。「40代男性、家族がいる、転職・リストラなど人生の転機にいる、、、」
A:社会人経験者枠の公務員転職・公務員から転職、起業
B:40代の転職活動の進め方
C:人生どん底から短期で這い上がる
D:40代から働きながら副業で将来の起業準備
このように決めています。全て自分が経験して知り尽くしたことです。
※ちなみにネクストキャリア2.0は少し大きめのブログです。ABCDのカテゴリーを上でお見せしましたが、これは色々失敗しながら試行錯誤しながらここまで育ててきた結果で、ぶっちゃけまだジャンル的に広いんです。あなたはもっと絞った方が良いです。
例えばBの「40代の転職活動の進め方」をブログのジャンルにして、それを3つくらいのカテゴリーに分けるという考え方です。そうしないと最低でも数百記事書く必要が出てきます。
②子カテゴリーは、横展開は多すぎなければ増やしてもいいですが、深く縦展開は2段階くらいまでにしておきましょう。
あまり増やさない方がいいですよ。どうせ増えていきがちなので、最初が多いとまとめるのが大変です。
③カテゴリーをしっかり決めておくと後程設定する「固定記事」「投稿記事」も作りやすくなります。
ワードプレスにカテゴリーを設定しよう
カテゴリーが決まりましたらワードプレスにカテゴリー設定をしていきましょう。
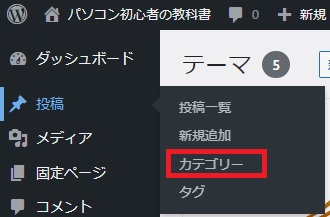
ワードプレス左の黒い部分「ダッシュボード」の中に「投稿」があると思います。
その「投稿」にカーソルを合わせてください。
その中に「カテゴリー」があるのでクリックして開いてください。

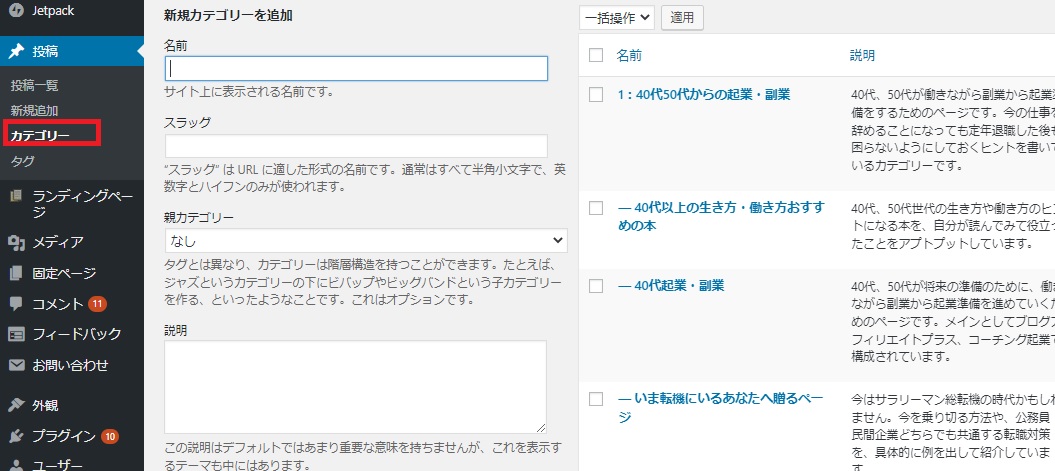
すると、このような画面が出てきます。
①まずは先ほど決めた親カテゴリーを設定していきます。

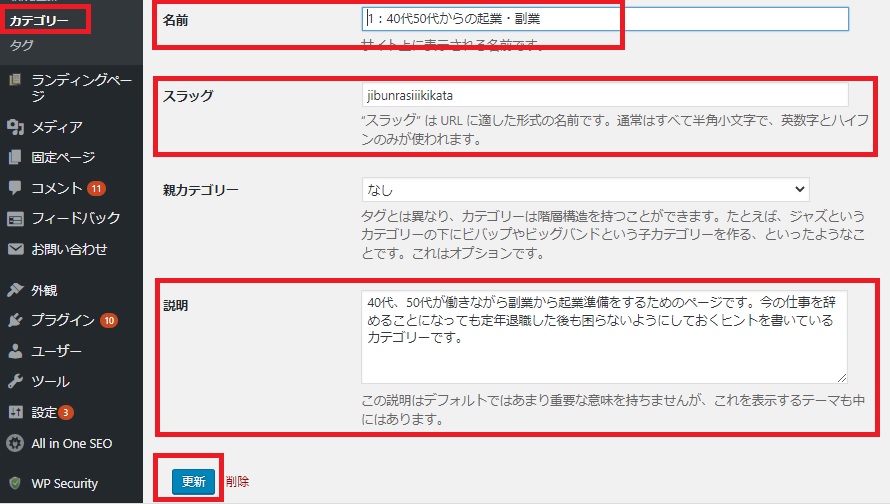
赤枠の部分に入力していきます。名前は長くならないように簡潔にしてください。
スラッグは英数字にします。名前をローマ字にしたようなものが良いでしょう。
これは親カテゴリーなので、親カテゴリーは「なし」です。僕は1など数字を頭に付けていますが、後程設定するサイトマップで順番を付けたいからです。読者が記事を探しやすいためですが、あなたの判断でお決めください。
説明を入力してください。
このカテゴリー設定を進めているブログの始め方の記事は少ないです。SEO的にもあまり影響がないからだそうですが、僕はすべてのブログに設定しています。Googleも読み込みますので、少しでもSEOを有利にするためです。また、自分も分かりやすいので、ここは設定しています。

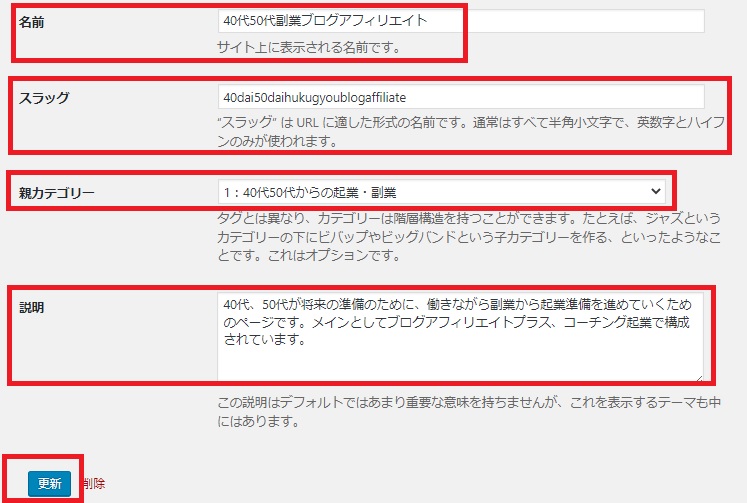
②このような形で親カテゴリーを設定しましたら、次に子カテゴリーを設定していきます。こんな感じです。
子カテゴリーでは「親カテゴリー」を選択します。

タグを設定する
次に「タグ」を設定していきます。
投稿にカーソルを合わせて「タグ」をクリックしてください。

するとタグを設定する画面が出てきます。タグは思いつくだけで良いですが、あまり多くならないようにしてください。
カテゴリーに合わせて、短い文で決めてください。(カテゴリーもタグも修正は可能です。)

タグを使っていない方も多いと思いますが、読者の使いやすさを考えて僕は設定しています。
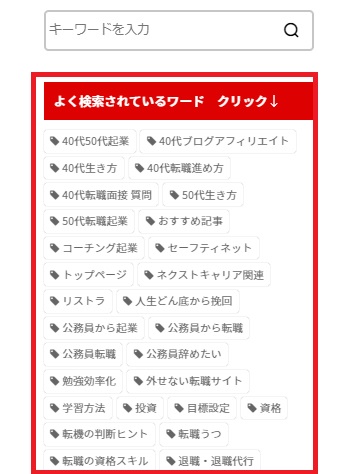
例えば、僕のネクストキャリア2.0の場合、訪問者からはこのような見え方になります。タグをクリックしただけで読者が進みたいページに進められるようになっています。

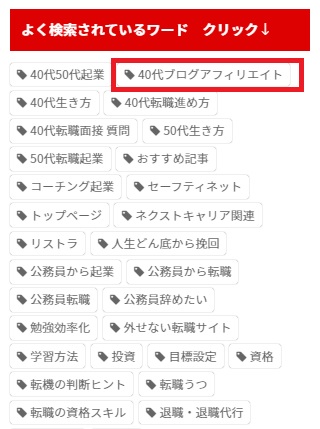
読者はこのようなタグの使い方をします。「40代のブログアフィリエイト」をクリックしたら「40代のブログアフィリエイト」でタグ設定したページが現れます。

このように「40代のブログアフィリエイト」でタグ設定したページが出てきます。使いやすいと思いませんか?

カテゴリー同様、タグも投稿のたびに考えていたら、どんどん増えていきます。今のうちに、ある程度決めておきましょう。
SEOは、「訪問者の見やすさ、使いやすさ」が強弱を決めます。
訪問者は最初は検索やSNSなどからブログに訪問してきますが、そのページを読みながら次への動線があると便利だと思いませんか?
動線は「内部リンク」「検索窓」「人気記事」「関連記事」「カテゴリー」「固定記事」「タグ」などで作っていきます。どれだけブログ訪問者の使いやすさに考慮して作られるか?がとても重要です。
また、このネクストキャリア2.0もタグを設置してからアクセス(PV)が急に増えました。
タグも設置しておきましょう。
ワードプレス:プラグインのインストールと有効化
ワードプレスは「プラグイン」をインストールするのが一般的です。
プラグインは「ワードプレスの機能を拡張するため」にインストールします。
僕も必要なプラグインをインストールしています。
・できることが増える。
・バックアップを取ってくれる。
・セキュリティを強化してくれる。
・画像などを適正に圧縮してくれる。
・目次やお問い合わせフォームなどを簡単に(中には自動で)できる。
などの便利なものです。
ワードプレスのテーマそれぞれに既に機能が充実していたりインストールした方が良かったりと様々です。
また、使う人により、これは「必要」、これは「不要」など検索すると様々な意見があります。
僕もそうでしたが、初心者の頃は「あれもこれも」と、全部必要な気がしてたくさん入れてしまいがちですが、多くても10個くらい入れておけば大丈夫です。あまり多く入れすぎるとブログの表示速度が遅くなったりバグったりしますので、必要なものだけ入れておきましょう。
同じような機能のプラグインをインストールしたり、互換性が怪しかったり、相互に悪影響を与えたりするプラグインもあるようです。
また、プラグインは無料のものが多いです。僕は無料のプラグインしか入れていません。
ここでは、アフィンガー6にインストールしておいた方が良いプラグインを紹介します。(プラグインを入れる作業をし始めると、プログラミングできない方は難しい~~と感じると思いますが、全然大丈夫です。簡単です。僕もプログラミングはできません。)
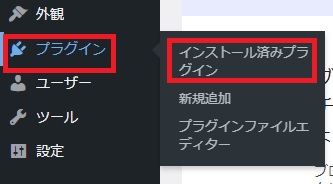
左のダッシュボードに「プラグイン」を操作するところがあります。↓

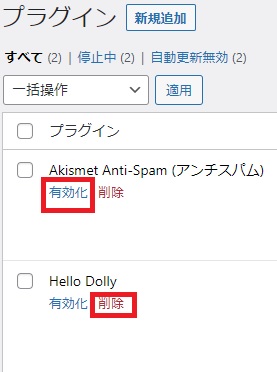
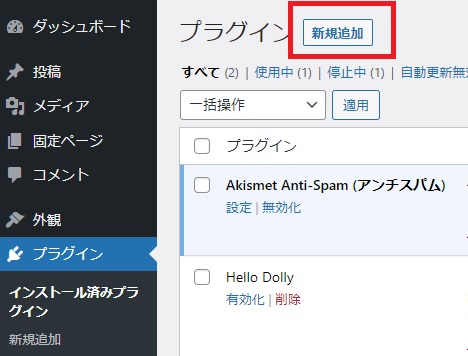
既にインストールされているものもあります。「インストール済みプラグイン」をクリックしてください。
この2つは毎回入っています。Hello Dollyはプラグインではありません。そもそも使いませんので削除してください。

おすすめプラグイン① Akismet Anti-Apam
続きまして「Akismet Anti-Spam」を有効化していきます。
有効化することで、世界中から届く悪質なスパムメールを弾いてくれます。これは有効化しておいた方が良いです。
僕は最初のブログから必ずインストールしていますので経験ありませんが、これを設定しておかないと、1日に30通ほどスパムメールが届き大変みたいです。入れておきましょう。
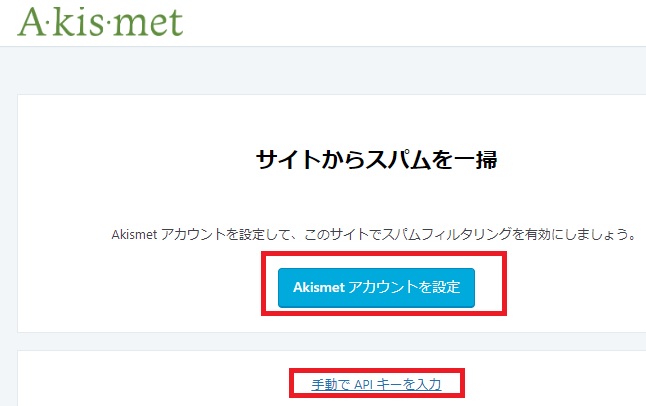
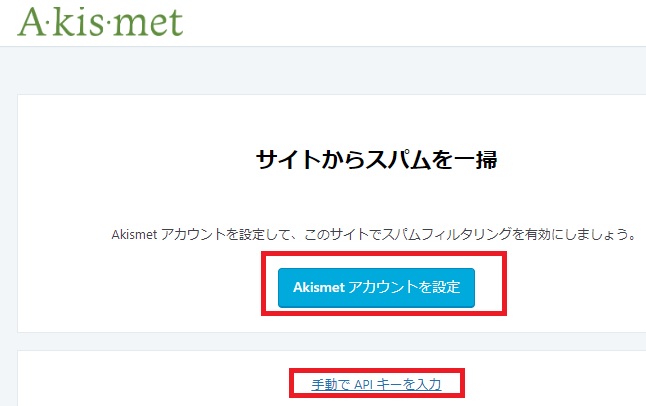
「有効化」をクリックしてください。下のような画面に移ります。

上の赤枠内「Akismet アカウントを設定」を押してください。このような画面が出てきます。
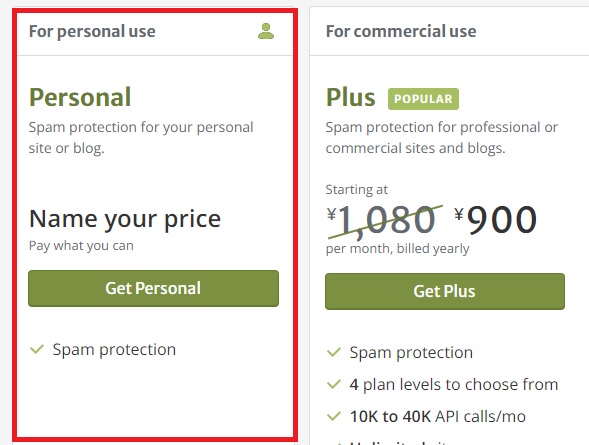
左の「For personal use」の「Get Personal」をクリックしてください。

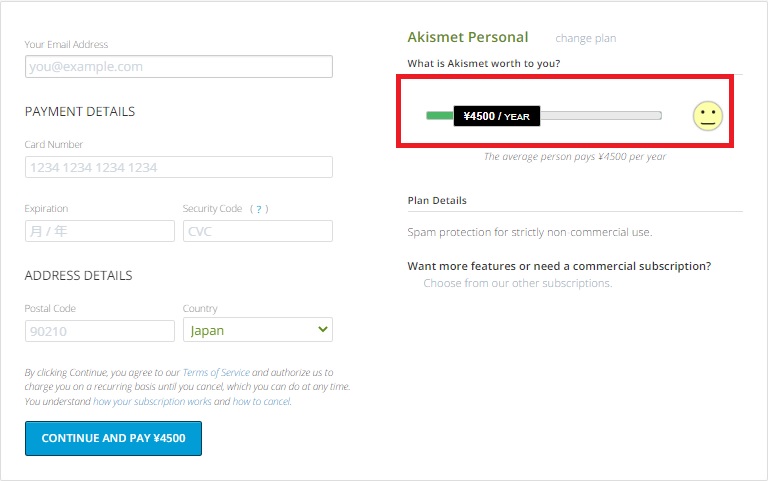
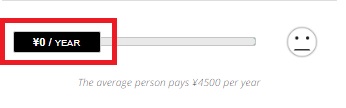
右上の赤枠内で価格を調整できますので、黒い部分を一番左にずらしてください。無料になります。

ドラッグしていくイメージです。これで無料になりました。↓

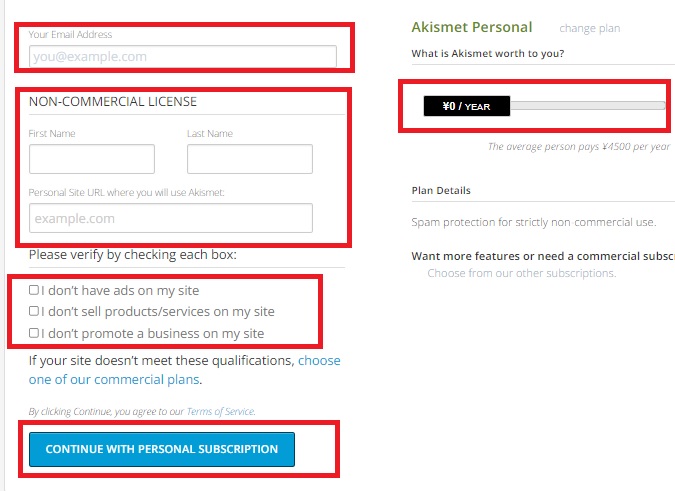
下記を入力してください。
・あなたのメールアドレス
・あなたの名前
・あなたのブログのURL
チェック部分は全てチェックを入れてください。

入力しましたら、一番下の青いボタン「CONTINUE WITH PERSONAL SUBSCRIPTION」を押してください。
上で入力したメールアドレスに、Akismet Supportからメールが届いています。
内容は認証コードです。この認証コードをコピーしてください。

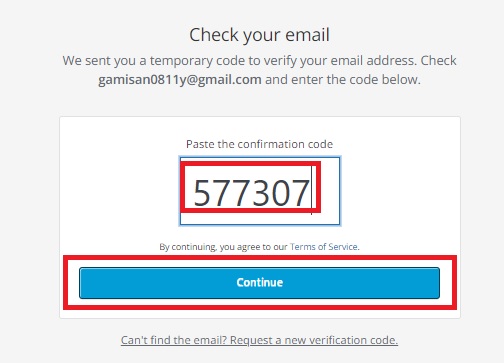
Akismetの画面がこのようになっていますので、赤枠内に上の認証コードをペーストしてください。

ペーストしたら、青いボタン「Comtinue」を押してください。
あなたのメールアドレスに「APIキー」が届いています。「赤枠内」

APIキーをコピーして、ワードプレスのプラグインの画面に戻ってください。

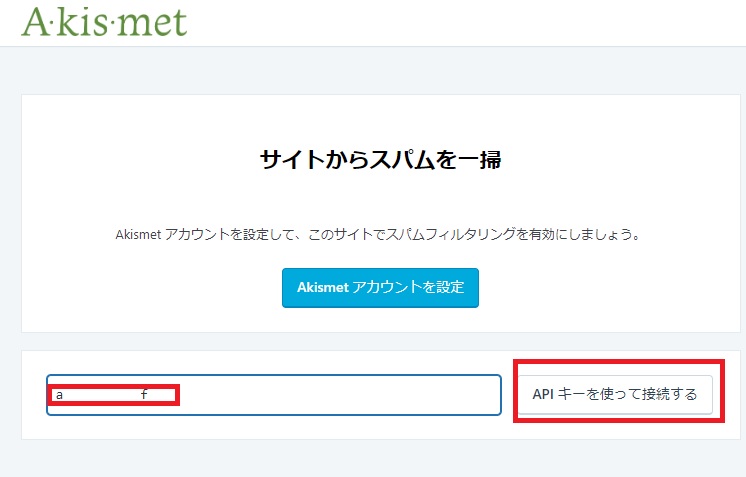
下の「手動でAPIキーを入力」をクリックしてください。
このような画面が出ますので、コピーしたAPIキーをペーストしてください。

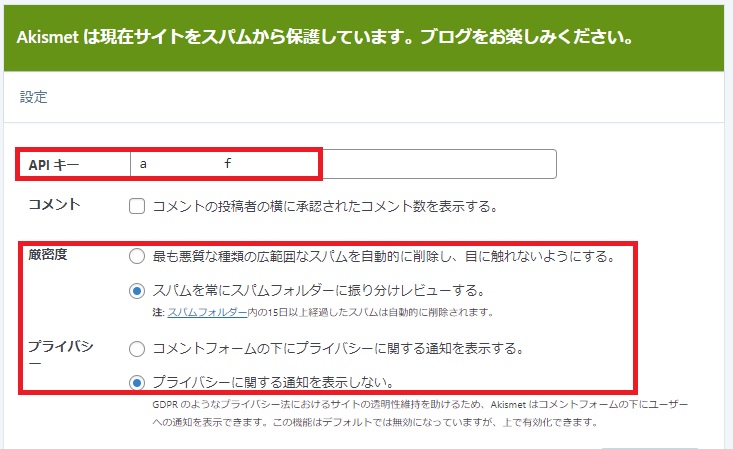
赤枠の「APIキーを使って接続する」をクリックしてください。このようになっていればOKです。

おすすめプラグイン② EWWW Image Optimizer
続きまして、「EWWW Image Optimizer」をインストールして有効化します。
EWWW Image Optimizerは、画像を圧縮し最適化してくれるプラグインです。
ブログジャンルにもよりますが、写真を多く入れる方もいらっしゃると思います。特にスマホで作成した写真は重いので、インストールしておきましょう。
それではインストールしていきます。「新規追加」をクリックしてください。

ちなみに、「インストール済みプラグイン」の画面でも追加できます。

EWWW Image Optimizer ⇐をコピーしてください。
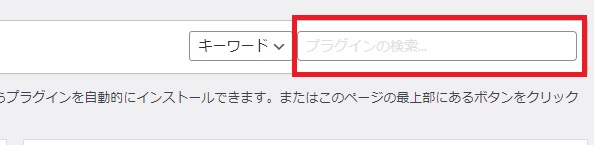
「新規追加」をクリックしましたら、画面が変わります。
右上に検索窓が出てきます。

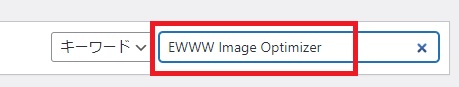
検索窓に先ほどコピーしたものをペーストしてください。

該当しそうなプラグインがいくつも出てきます。「どれなの?」と思うと思います。
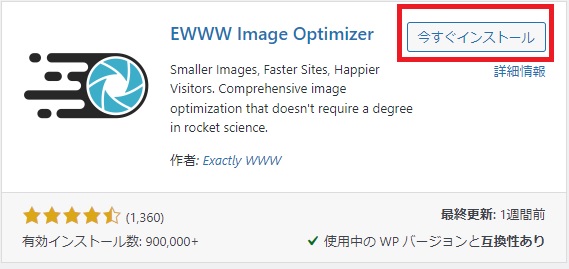
イラスト図(アイコン)を参考にして選んでください。「今すぐインストール」を押してください。

数秒したら「有効化」の青いボタンが出てきます。クリックしてください。

めっちゃ難しく感じると思いますが大丈夫です。間違えても削除すればいいだけです。それに慣れてきて、あなたのブログに必要なプラグイン、不要なプラグインもなんとなく分かってきます。
プラグインのインストールと有効化は、全てこのパターンです。
続けて、これらのプラグインもインストールして有効化しておいてください。
おすすめプラグイン③BackWPup
BackWPup⇐をコピーして、同じように「インストール」と「有効化」してください。
データや投稿した記事(文章、テキストなど全て)をバックアップしてくれるプラグインです。

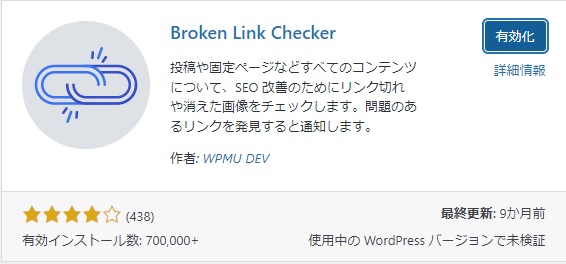
おすすめプラグイン④Broken Link Checker
Broken Link Checker⇐をコピーして、同じように「インストール」と「有効化」してください。
サイト内でリンク切れが起こった際に教えてくれるプラグインです。

おすすめプラグイン⑤ classic Editor
classic Editor⇐をコピーして、同じように「インストール」と「有効化」してください。
いまデフォルトの状態ではブロックエディターになっています。
ブロックエディターは使いにくいという方が非常に多いこととアフィンガーではクラシックエディター(旧バージョン)を推奨していますので、インストールして有効化しておきましょう。投稿画面が使いやすく変わります。

おすすめプラグイン⑥Table of contentsPlus
Table of contentsPlus ⇐をコピーして、同じように「インストール」と「有効化」してください。
自動で目次を作ってくれるプラグインです。とても便利で、読者も使いやすくなります。

おすすめプラグイン⑦ Contact Form 7
Contact Form 7⇐をコピーして、同じように「インストール」と「有効化」してください。
その名の通りコンタクトフォームです。「お問い合わせフォーム」のことです。
私たちが作るビジネスブログ(アフィリエイトプラス)では、アフィリエイト以外に「お問い合わせ、お申込み」用のフォームは必須です。これを入れておくと簡単に設置できますので入れておきましょう。信頼度も向上します。ないと困るものです。
※アフィンガー6には他の方法もあるみたいですが、難しいので入れておきましょう。

おすすめプラグイン⑧ XML Sitemap & Google News
XML Sitemap & Google News⇐をコピーして、同じように「インストール」と「有効化」してください。
「XML Sitemap & Google News」は、Googleなどの検索エンジン向けのサイトマップを作成できるプラグインで、検索エンジンにあなたのサイトのこと(構造、投稿したことなど)を分かってもらいやすくするプラグインです。地図みたいなイメージでしょうか。検索エンジンにも気づいてもらいやすくなります。
検索エンジンのクロール(ブログに訪れるロボット)の情報収集も早くなり、検索結果に登録されやすくなります。
※以前は、「Google XML Sitemaps」が推奨されていましたが、いま現在は検索しても出てきません。今は推奨されていないようです。そこで、「Google XML Sitemapsがない どうしたらいい?」などで僕も調べました。すると、多くの方が「XML Sitemap & Google News」を推奨しています。
このようなことは今後出てきますので、ご自身でも調べる癖をつけましょう。
このような情報が豊富なのもワードプレスの良いところですね。

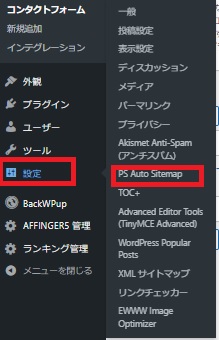
おすすめプラグイン⑨PS Auto Sitemap
PS Auto Sitemap⇐をコピーして、同じように「インストール」と「有効化」してください。
PS Auto Sitemapsは「HTMLサイトマップを自動で生成してくれるプラグイン」です。

HTMLサイトマップは、ユーザーにサイト構造を分かりやすく伝えるためのページです。また、1つ前で有効化した検索エンジンに送信する「XML Sitemap & Google News」とは別物です。
例えばこのブログ「ネクストキャリア2.0」のヘッダーには、サイトマップというページがあります。
その名の通り「読者用のサイトの地図」です。
サイトマップをクリックしたら、、、↓

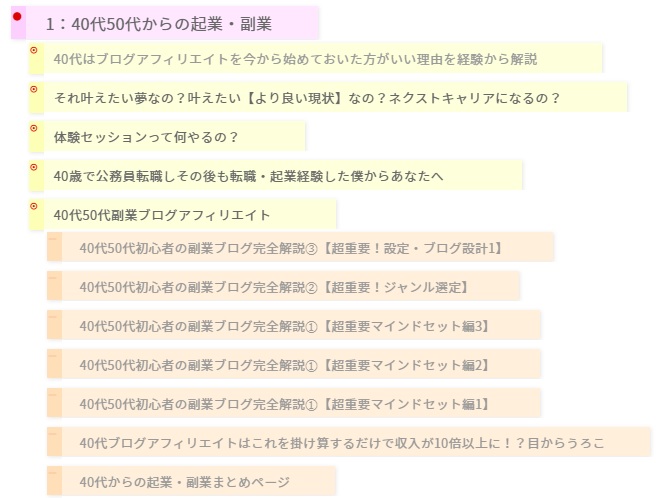
このようにサイトマップのページが出てきます。カテゴリー分けされています。
読者は読みたい記事をクリックすれば、そのページに進むことができます。こんなところでもユーザーファーストを目指します、

ちなみに、HTMLサイトマップの設置は、「Googleアドセンス審査の必須項目」だそうです。
アドセンスを設置する方は入れておかないといけないですし、そうじゃなくても入れておきましょう。(設定は後程)
おすすめプラグイン⑩ Advanced Editor Tools (previously TinyMCE Advanced)
Advanced Editor Tools (previously TinyMCE Advanced) は、初心者は入れておいた方が良いと思います。
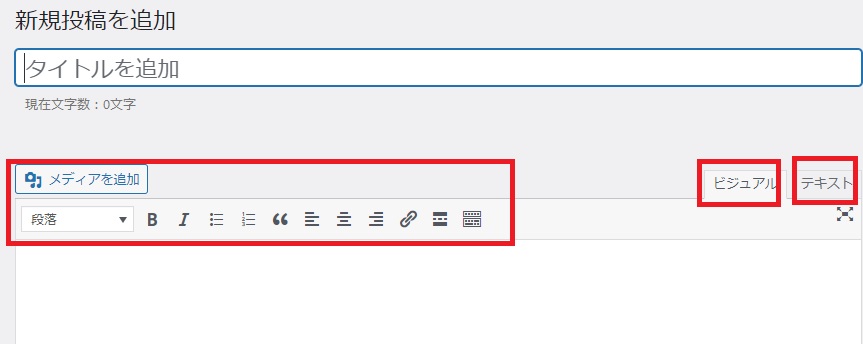
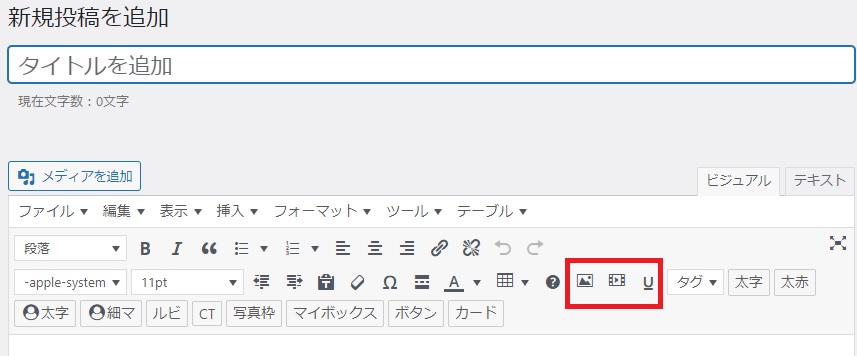
例えば、入れてないで「記事追加」をしようとすると、このような画面になります。
何だかシンプル過ぎるというか、画像の挿入とかどうやるの?と思いませんか?

そこで、、、Advanced Editor Tools (previously TinyMCE Advanced) をインストールしてみます。

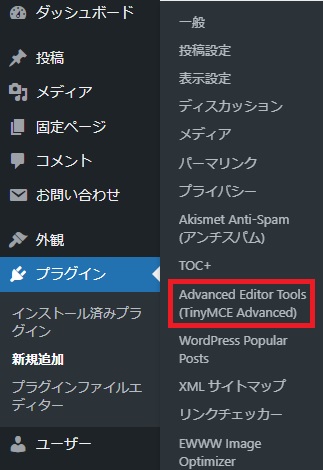
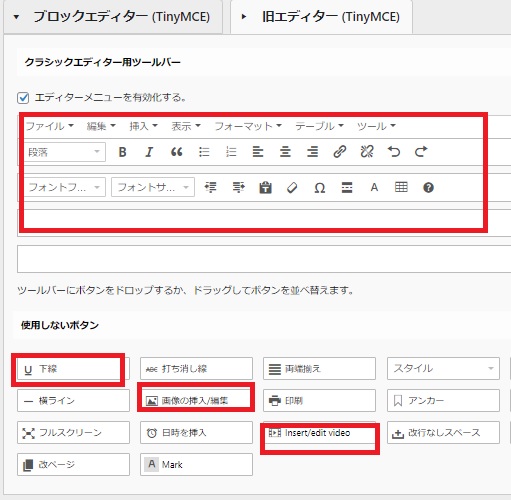
有効化したら、ダッシュボードの設定⇒「Advanced Editor Tools (previously TinyMCE Advanced)」をクリックします。

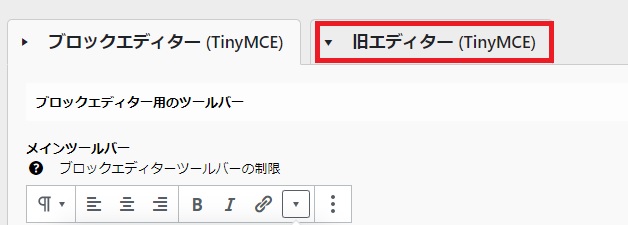
旧エディターを開きます。

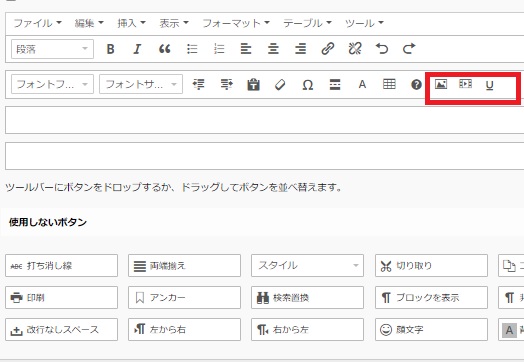
下の「使用しないボタン」から「今後使いそうなボタン」を上の赤枠にドラッグ&ドロップします。今回は「画像」「映像」「下線」を選んで移します。
そして「変更を保存」を押します。

下から上に移っています。

再び「投稿」画面を見てみます。投稿画面がずいぶん使いやすくなったと思いませんか?
コードを書いたりする人以外は、これで便利になると思います。

入れたい方は、
Advanced Editor Tools (previously TinyMCE Advanced)⇐をコピーして、同じように「インストール」と「有効化」してください。
おすすめプラグイン Classic Widgets・・入れたい人だけ
Classic Widgets は、今のウィジェット画面が使いにくい人は入れても良いと思います。
ウィジェットとは、サイトのデザインをする画面です。広告やプロフィール、写真、人気記事など色々設置できます。
以前はこのような画面で僕はこれに慣れていますが、今は全然変わってしまいました。
そこで、このプラグイン「Classic Widget」を入れています。

新バージョンで慣れたい人はそのままでも良いと思いますが、旧バージョンの方が使いやすいと思えばインストールして有効化しておくことをおすすめします。
Classic Widget⇐をコピーして、同じように「インストール」と「有効化」してください。

おすすめプラグイン WordPress Popular Posts 入れたい人だけ
WordPress Popular Posts は、よく読まれている「人気のページ」をサイドバーなどに表示させるプラグインです。
ネクストキャリア2.0ではサイドバーに設置しています。
「人気記事」をついつい読んでしまう読者も多いですし、これもユーザーファーストの観点で設置しています。ブログを簡単に離れてほしくないし滞在時間も長くなりSEOも強くなるので、入れても良いと思います。
WordPress Popular Postsに限らず、設置、設定方法は後程お伝えしていきますが、人気ページを表示させたい場合は、こんな便利なプラグインもあることを覚えておいてください。
WordPress Popular Posts⇐をコピーして、同じように「インストール」と「有効化」してください。

これで10個ほどになったと思います。
初心者の時は、僕もあれもこれもと20個ほど入れていましたが、サイトが重くなるしバグるしで、あまり良いことはありませんでした。このくらいに押さえておきましょう。
※アフィンガーはテーマそのものが優秀なので、あまり入れない方が良いです。上記のみで十分です。他にAll in one SEO packやYOAST SEOなどおすすめしているサイトもありますが、アフィンガーには入れないで良いです。
また、選んだブログのジャンルにニーズがあり差別化できれば、それだけでも検索上位に上がります。マインドセット、ジャンル選定、設計の方がずっと大事だと思ってください。
ダッシュボードの各設定をする
続きまして、ダッシュボードの設定をしていきます。左の「設定」の部分です。
あまり小難しい設定はしません。必要最低限のことだけ設定していきます。ここで設定することがサイト全体に適用されます。

設定:一般
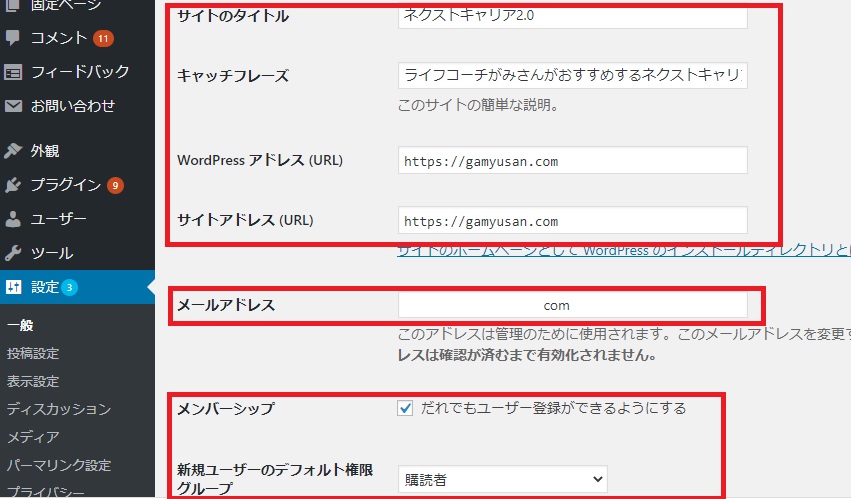
「一般」を開きます。おそらくデフォルトで設定されていると思いますが確認してください。入っていない場合は入力してください。修正が必要なときは修正してください。

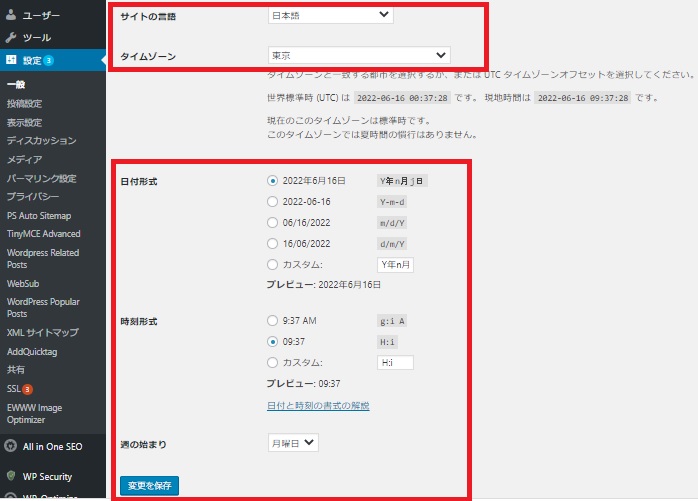
下にスクロールします。日本語、タイムゾーンは日本なら「東京」です。デフォルトでそうなっていると思いますが、違っていたら訂正してください。
日付形式と時刻形式は、あなたが表示したい形式を選んでください。終わったら青ボタン「変更を保存」を押してください。

投稿設定
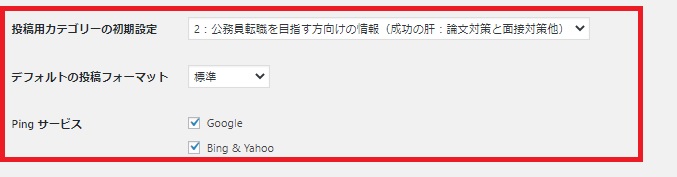
「投稿設定」の「投稿用カテゴリーの初期設定」は、「よく使うであろうカテゴリー」を選んでください。
※カテゴリーを設定していない人は、未分類かuncategorizedになっていますので、まず上で説明している「カテゴリー」を設定してください。

デフォルトの投稿フォーマットは「標準」で大丈夫です。
Pingサービスは、Google Bing & Yahoo にチェックが入っていることを確認してください。もし入っていなかったらチェックを入れてください。
(Ping)とは、簡単に言えば、投稿したことを知らせる機能です。今はあまり重要視されていないようです。
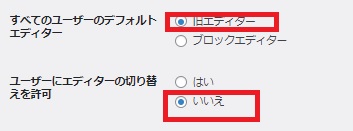
すべてのユーザーのデフォルトエディターは、「旧エディター」「いいえ」でOKです。

「メールでの投稿」は、どうしてもメール投稿したい方でない方以外は、セキュリティの観点上、あまりおすすめされていません。空欄で大丈夫です。
「更新通知サービス」はこのサイトにだけ、ネット検索したらおすすめされていたものだけ入れていますが、他のサイトは入れていません。
記事を更新したことを、下記サービスに知らせるためのものです。入れたい方は、下記をコピペしてください。
http://api.my.yahoo.com/RPC2
http://rpc.pingomatic.com/
http://rpc.reader.livedoor.com/ping
http://blogsearch.google.co.jp/ping/RPC2
http://blogsearch.google.com/ping/RPC2
http://ping.dendou.jp/
http://pingoo.jp/ping/
http://ping.feedburner.com/
http://ping.freeblogranking.com/xmlrpc/
http://ping.rss.drecom.jp/
青ボタン「変更を保存」を押して終了です。
「表示」設定
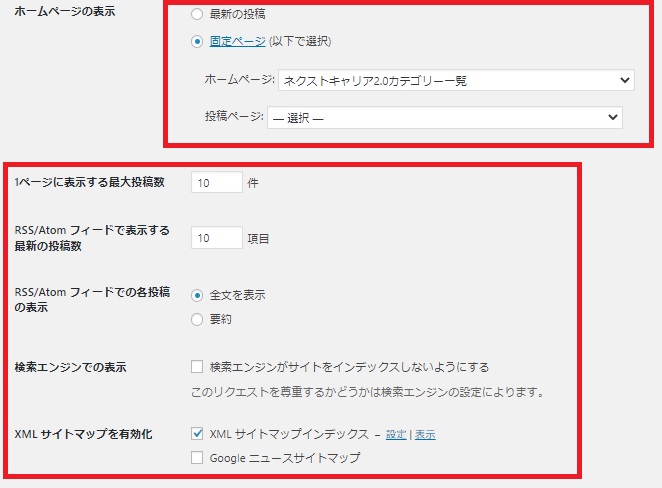
表示設定は、このようになっていれば大丈夫です。
一番上のホームページ設定は、記事投稿し、ホームページを作ってから設定します。今の段階では「最新の投稿」で大丈夫です。
また、ホームページは、「アフィンガー管理」で作ります。全文表示か要約で試しましたが、読者の見え方を考えたら、全文表示の方が使いやすそうと僕は思います。すぐに変更できますので、記事投稿してから試してみてください。
最大投稿数は、1ページに表示する最大投稿数などはデフォルトの10件でまずは大丈夫です。他は下記のようになっていればOKです。「変更を保存」を押して終了です。

他の設定は、「固定ページ」で設定していきます。
「プライバシー」は、後程プライバシーポリシーを作成した方は、その時に有効にしてください。
また、「パーマリンク設定」は、既に「アフィンガー管理」の初期設定で行いましたので割愛します。
「Advanced Editor Tools (previously TinyMCE Advanced)」を入れた方は、プラグインのインストールの時に既に設定済みです。
お分かりかもしれませんが、プライバシーから下はほとんどがインストールしたプラグインの設定です。
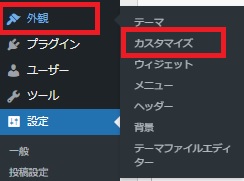
外観⇒カスタマイズ
次に外観⇒カスタマイズを設定します。
アフィンガーは、「アフィンガー管理」で簡単に設定できますし、ここまでで既に設定したものもあるので、確認が主な作業になります。
特にこだわりがない限り、今はあれこれいじらなくても大丈夫です。デフォルトのままが読者も作成者も使いやすいものになっています。

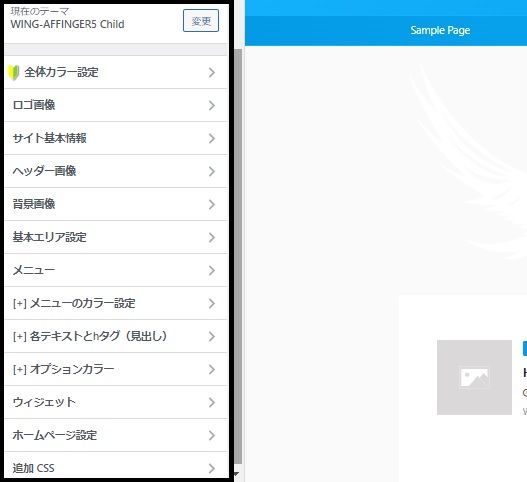
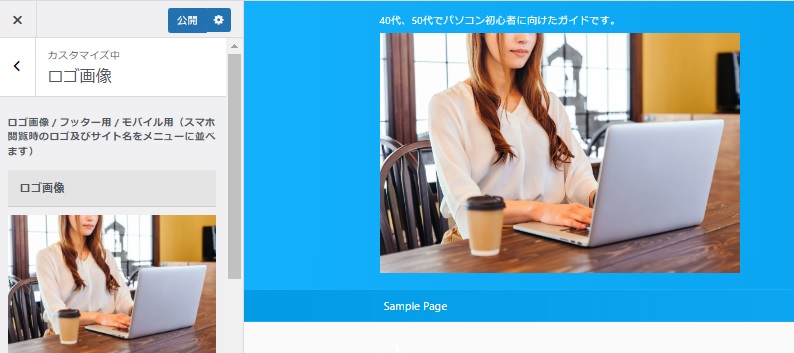
外観⇒「カスタマイズ」を押すと、このような画面になります。(黒枠内)

1個だけ「アイコン」(写真)を設定してみます。ロゴ画像を入れてみます。
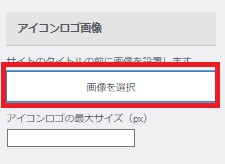
「ロゴ画像」を開きます。⇒ 一番下の「アイコンロゴ画像」を選択します。

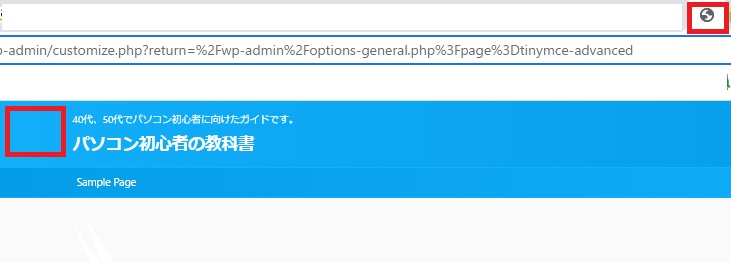
ちなみにブログ画面はこのようになっています。

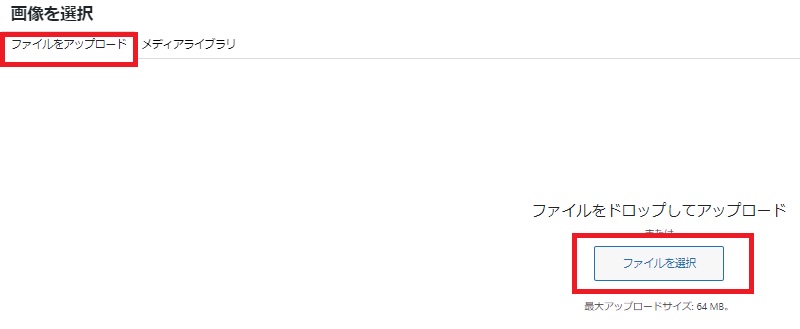
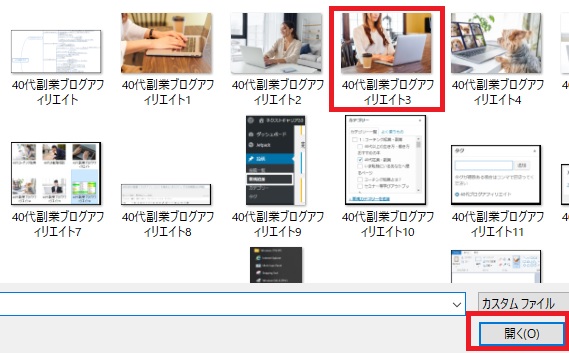
「画像を選択」⇒「ファイルをアップロード」を選択します。中央の「ファイルを選択」を押してください。

あなたのパソコンのフォルダーにある写真を選択してください。そして開きます。

このように「メディアライブラリ」に写真などがストックされていきます。他イラスト、図形など。
ここは記事追加のたびに使います。覚えておきましょう。
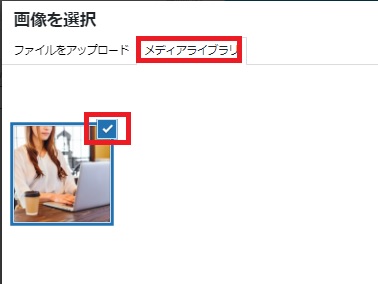
アイコンにしたい社員にチェックを入れます。

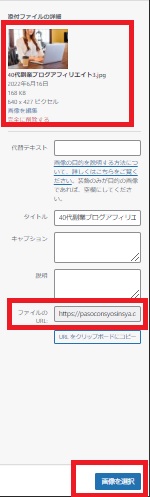
「メディアライブラリ」の右側がこのようになっています。ちなみにここで写真の縮尺編集もできます。スマホで撮影した写真はサイズが大きいので、ここで縮小したりします。
投稿時は画像ファイルのURLをコピペしたりしますが、ここでは一番下の「画像を選択」を押します。(青ボタン)

画像選択が終わりましたらカスタマイズの「公開」を押します。

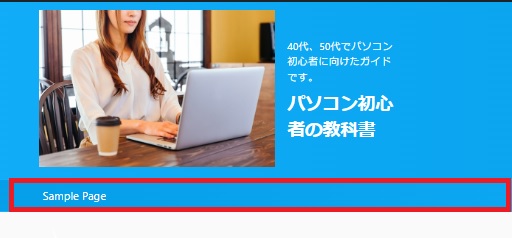
ヘッダーの見え方がこのようになりました。

フッターはこんな感じです。

これがアイコンではなく「ロゴ画像」で設定すると、このようになります。僕はロゴ画像を設定しているブログはありません。ブログタイトルを見せたいからです。

ロゴ画像もアイコン画像も設定するしないは、あなたご自身でお決めください。
人により好き好きですし、ヘッダーをすっきりさせたい方は入れない方も多いです。
僕はスマホで見るとアイコンを入れた方がかっこよく見えるので入れています。
ロゴもアイコンも両方とも入れると2つの画像が表示されごちゃごちゃしますので、入れるならどちらかだけが良いと思います。
固定記事の設定
ここまで色々と大変だったんじゃないですか?
これを独学でやると、あれこれ調べていろんな方の情報を見ながらよくわからないまま設定していくことになります。
最初から数十万の塾などに入って教えられるまま設定していく方が数カ月は早いですが、僕は当初お金が全然なかったので独学でやったんですよ。そりゃもう大変でしたよ。
これからも色々やっていきますが、設定と設計は肝なので、しっかり順番通りに進めていきましょう。
続いて「固定記事」を作っていきます。
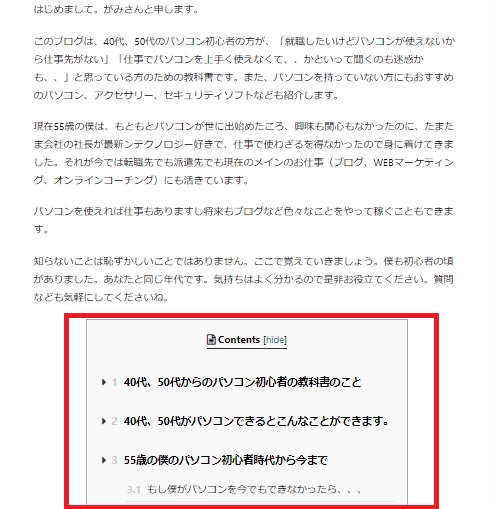
この赤枠の部分です。ここを作ることで訪問者もブログを使いやすくなります。

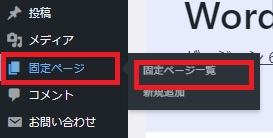
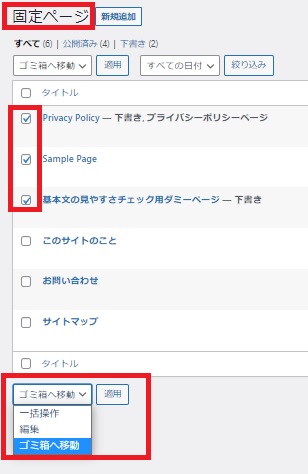
ダッシュボードの「固定記事⇒固定ページ一覧」を開いてください。

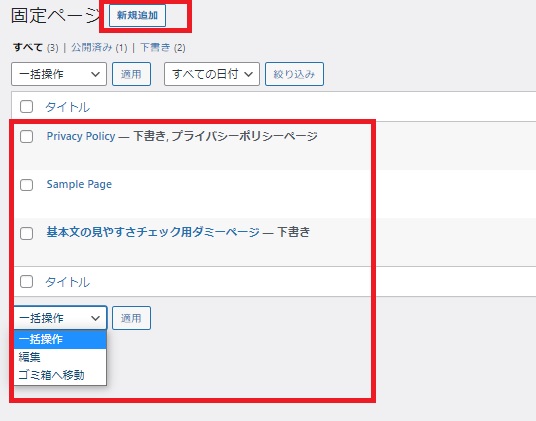
デフォルトはこのようになっています。3つの記事がありますが、これらはゴミ箱に移します。プライバシーポリシーを入れるときも新しく追加した方が良いです。
なにしろ、これは英語です。「新規追加」をクリックしてください。

人それぞれ固定記事の作り方は違いますが、ここではサイトの説明と僕のプロフを入れます。プロフページはサイドバーと新規ページでも作る方が良いです。
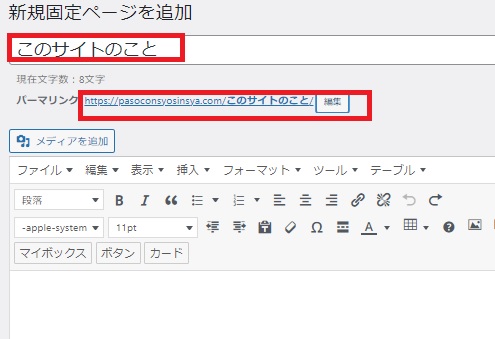
今回は固定ページで「このサイトのこと」「お問い合わせ」「サイトマップ」を設置します。まずはサイト説明を作ります。
ここで全記事共通の超大事なことを説明します。
それは、「パーマリンクを必ず編集すること」です。最初はタイトルに合わせて日本語になっています。

日本語のまま公開してみましょうか。自分のサイトで固定ページを開くと、このようなURLになっています。

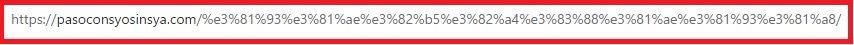
ところが、これをコピペしてGoogleなどの検索窓に入れてみたら、、、↓このように意味不明なULRになってしまいます。めっちゃ長いですよね。

作った直後に「あ、忘れてた!」とすぐに修正すればOKですが、読者がブックマークしたり、後程内部リンクを貼ったりしても台無しになります。せっかく被リンクをもらって台無しです。もし読者が付いてきて数日経過しているなら、修正しない方がいいです。
また、ツイッターなどSNSにリンク貼るときも大変です。
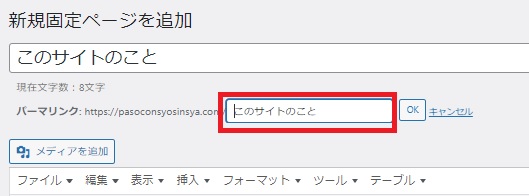
そこで、あらかじめ「編集」します。右の「編集」ボタンを押すと空欄になります。既に入っているものを消して、英数字にしてください。また、記号は「-」しか使えません。

このように修正します。

完成ページを開いてみます。バッチリ英数字のリンクになっています。僕は編集せず1年間作っていましたww 後で大変でしたよ。必ず編集して英数字に変更しておきましょうね。

それでは記事を書いていきます。
記事は一般的にイメージ画像(イラスト)を入れる方が多いです。
僕もトップは画像にしています。(たまにイラストや図解)読者に与える印象やデザインの見やすさ(見た目超重要!)イメージ想起を考えると、画像(イラズト・図解など)は入れておいた方が良いでしょう。
まず画像の入れ方を解説します。
編集画面の右にある「アイキャッチ画像」の中の「アイキャッチ画像を設定」をクリックしてください。

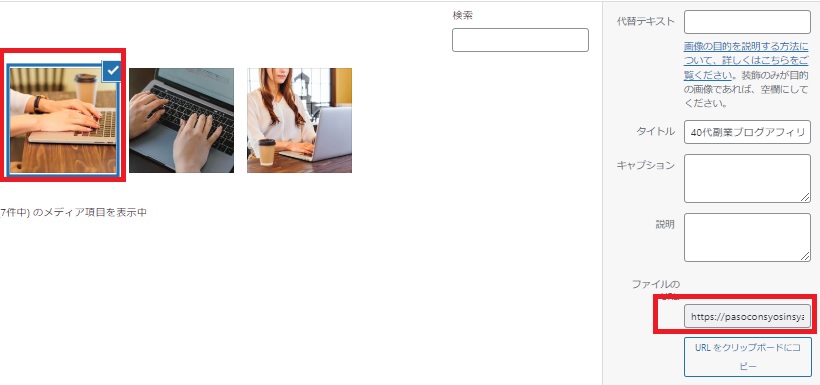
するとメディアライブラリーが開きます。アイキャッチ画像にしたものを選択してチェックを入れてください。右下にある「ファイルのURL」を全てコピーしてください。
マウスでもいいですが、ご存じない方はブログ作成の中で色々覚えておきましょう。
ゆくゆくはマウスは使わず「タッチパッド」とキーボードのみで作れることを目指しましょう。時間短縮にもなります。
カーソルをURLに合わせて、キーボードの「CTRL」+「A」を押すと全て選択できます。
そして、「CTRL」+「C」を押すとコピーできます。

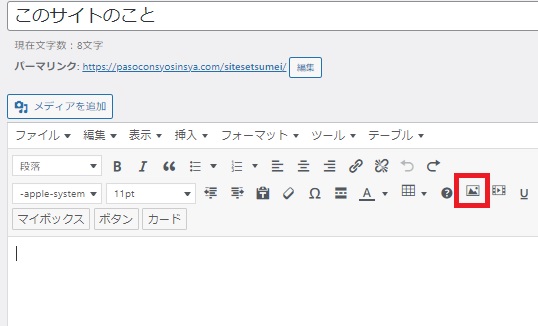
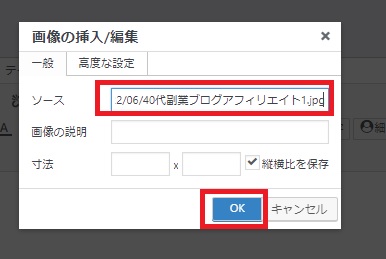
「挿入」⇒「画像」でもいいですが、「Advanced Editor Tools (previously TinyMCE Advanced)」プラグインをインストールして画像マークを入れた方は、「画像マーク」(赤枠)をクリックしてください。

このようにさきほどコピーした画像URLを貼り付けてOKを押してください。
貼り付けは「CTRL」+「V」でできます。
ちなみに戻るは「CTRL」+「Z」、切り取りは「CTRL」+「X」です。

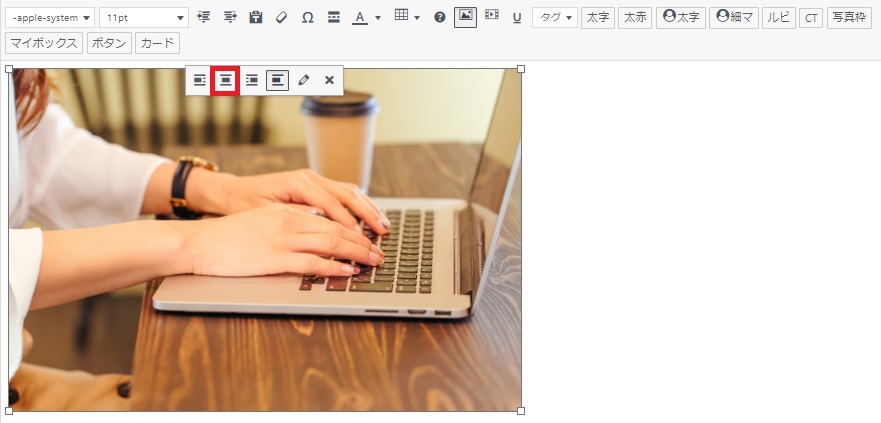
写真はこのように左端に出現しました。真ん中に動かすボタンをクリックしてください。(赤枠内)

このように記事の中央に画像が来ました。

ここで写真のSEOについて紹介します。
Googleは、写真内容の読み込みの精度が向上しているということですが、まだまだSEO施策はやっておいた方が良いと思います。
ここでやっておくSEO施策は、この2点です。
●写真をダウンロード、保存する時の名前。・・僕はこの記事の写真は、赤枠のような名前にしています。記事と関連性のある名前にすることが大事です。

・alt属性
alt属性も設置しておいても良いと思います。今はSEOにあまり関係ないと言われていますが、SEOを少しでも強くしたいなら入れておきましょう。
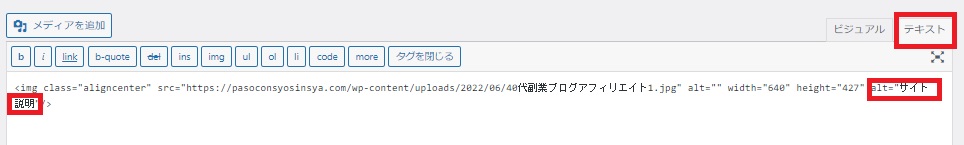
テキスト側で見ると写真のリンクはこのようになっています。↓

<p><img class=”aligncenter” src=”https://gamyusan.com/wp-content/uploads/2022/06/714d251457816cc1021bc97a690ebc9e.jpg” /></p>
↓
後ろのjpg”の後ろにalt=” ブログアフィリエイト 40代 “
このように、alt=””の”と”の間に短く分かりやすいテキストを入れてください。キーワードでも良いです。
入れたらこのようになります。↓
<p><img class=”aligncenter” src=”https://gamyusan.com/wp-content/uploads/2022/06/714d251457816cc1021bc97a690ebc9e.jpg” alt=” ブログアフィリエイト 40代 “/></p>
こんな入れ方はよくありません。↓
alt=”40代 女性,ブログアフィリエイト,写真設置”
僕はすべての写真にalt=””を入れているわけではありません。
写真の説明の近くにある写真、記事と関連すると分かりやすい写真などには入れていません。
必要なときは入れましょう。よかったら使ってください。↓
alt=””
続いて、ここでページを開く前にブログで見えるアイキャッチ画像を設定します。
ブログで読者から見えるこれらの写真(動画でいうサムネ)の部分です。設定しないとここに画像などが付きません。



アイキャッチ画像(イラスト)がないと、文字だけになってしまい、読者もイメージしずらいですよね。ブログ滞在率も下がると思います。
それでは右のアイキャッチ画像の設定を押してください。

画像を選択し、右下の青ボタン「アイキャッチ画像を設定」を押してください。

こうなっていればOKです。ちなみに固定記事では僕はほとんどアイキャッチ画像は設定しません。
同じように使わない方も一般記事投稿のたびに使いますので、覚えておきましょう。

それでは1つ目の固定記事を作ってみます。
固定記事でも投稿記事でも重要になってくるのが「見出し」です。
見出しはH1、H2、H3、H4と言われます。
ワードプレスの場合、タイトルがH1になっています。(H1は1個だけにします。)
見出しはこのような役割を持っています。
・読者が記事内容を把握して自分に必要かどうか判断しやすい。
・Googleにどんな記事なのかを知らせる。・・H2まではキーワードを入れる。(キーワードは設計2で説明しますが、検索窓に入れる短いワードのことです。例・・40代 副業 ブログ)

見出しは最初に決めます。
タイトル、キーワードに合ったものにします。つまり読者の知りたいことに合ったものです。記事もそうなっていくようにします。
初心者の頃は見出しを決めないで、いきなり記事を書く方がいらっしゃいますが、そのような書き方をすると途中で何の記事か書いている本人も分からなくなります。
また、見出しの次に何も書かないで見出しだけ続けるということもしません。必ず文字などコンテンツを入れます。画像も見出しの直下に入れることが多いです。
H1・・キーワードを含んだタイトル(28~32文字)H1は1つだけです。
H2・・キーワードを含んだ見出し
ーH3・・H2に関連する記事
ーーH4・・H2,H3に関連する記事
このような構成にしていきます。
キーワード選定や見出しについては、記事投稿のところで再度解説します。
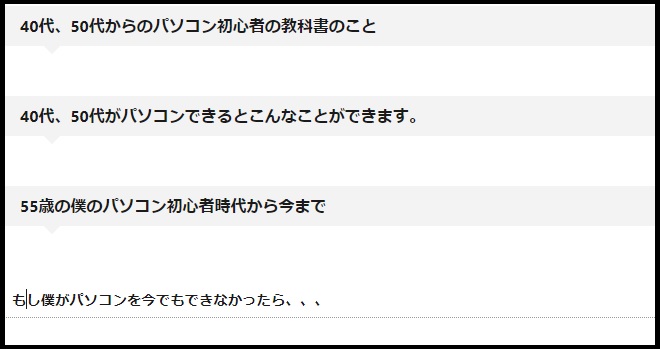
今は固定記事の見た目がどうなるか?をご確認ください。
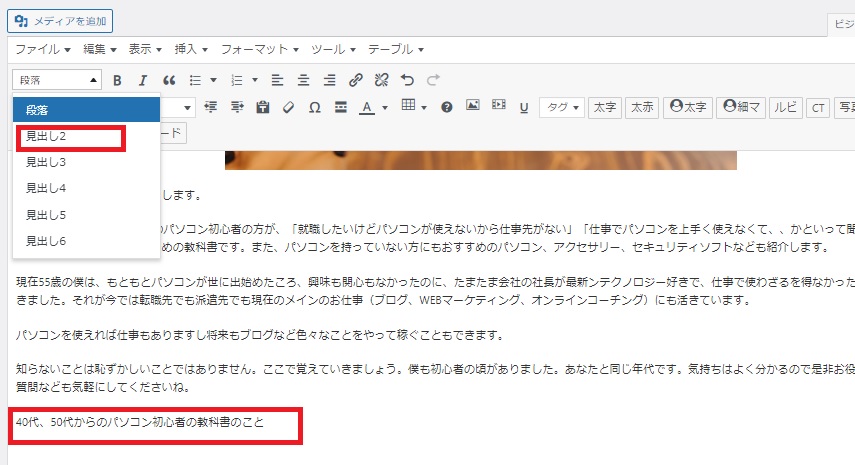
上の写真の下の赤枠をH2見出しにします。赤枠の文字にカーソルを置き、「段落」の中から「見出し2」を選んでクリックします。
すると、このように背景が付きました。「ここから先は40代、50代からのパソコン初心者の教科書のことについて書きますよ」ということです。

見出しをこのように入れます。それから関連する記事を入れていきます。

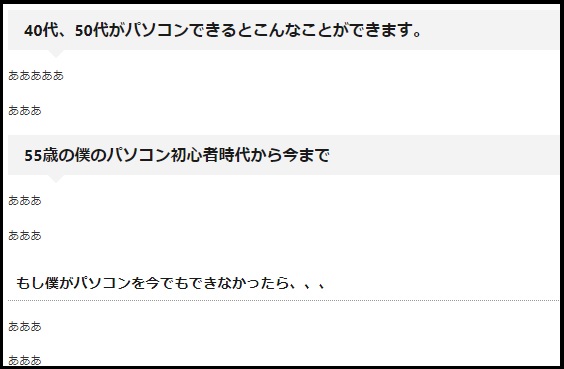
冒頭文はいれましたが、他はまだ考えていないので、とりあえず「あ」を入れておきます。

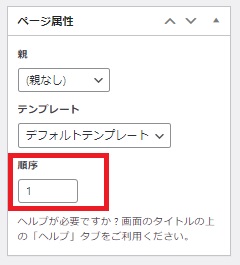
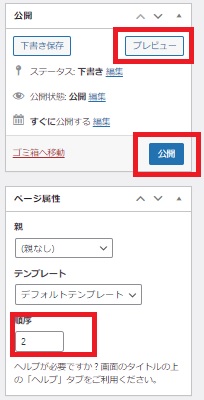
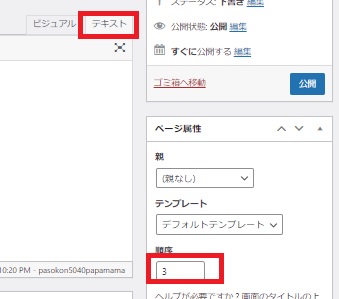
右の「ページ属性」を1にします。ここで固定記事の表示順を変えられます。そして「公開」してみます。

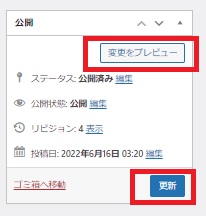
読者側からどう見えるか見てみます。「公開」したら、「変更をプレビュー」を押せば確認できます。(右上)
※ちなみに「公開」のところでは、「公開」「更新」「下書き」「予約投稿」ができます。
まとめて数記事書いて、毎日1記事ずつ投稿なども可能です。また、途中まで書いて「下書き保存」することもできます。めっちゃ便利!

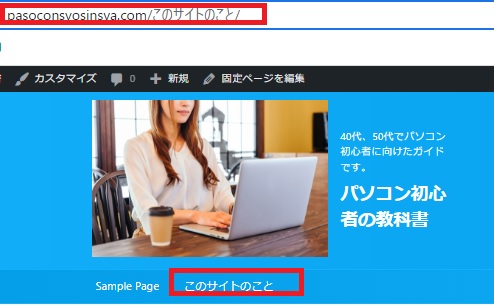
このように「このサイトのこと」という固定記事が出来上がっています。クリックして開きます。写真もバッチリですね。

文章も入っています。その下に目次も出来上がっています。(赤枠)
目次は見出しで設定したものが表示されます。この目次をクリックすることで、読者は読みたい見出しに飛ぶことができます。

目次の下の見出しはこのようになっています。

目次が自動生成されるのは、「Table of contents」というプラグインをインストールしたからです。めっちゃ便利でしょ?
それではここで「Table of contents」の設定をします。
ダッシュボードの「設定」から「TOC+」を選んで開いてください。

ぶっちゃけ、ここはお好みなのですが、いくつかサイトを作ってみて、この設定が良いと感じています。
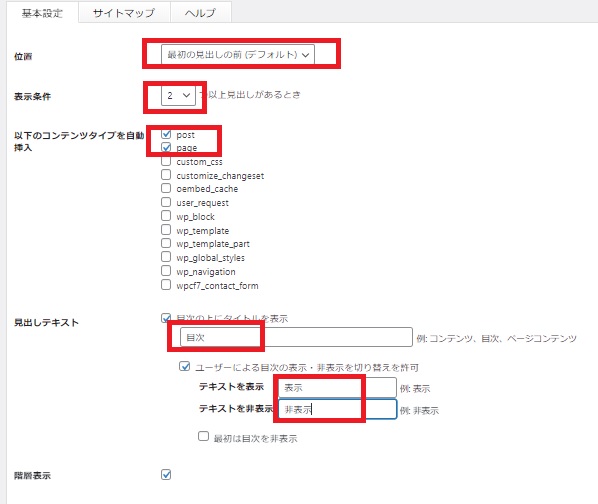
・位置は「最初の見出しの前か後、上、下」を選べます。僕はここはブログによって変えています。あなたは試してみて「変更をプレビュー」で見栄えが良い方を選択してください。
・表示条件は、まずは2つ以上にしておいてください。
・POSTは固定記事、PAGEは一般の投稿記事です。まずはどちらにもチェックを入れておきましょう。
・見出しテキストは、「目次」「表示」「非表示」など日本語にしておくと、読者も使いやすいと思います。
他はデフォルトのままでOKです。

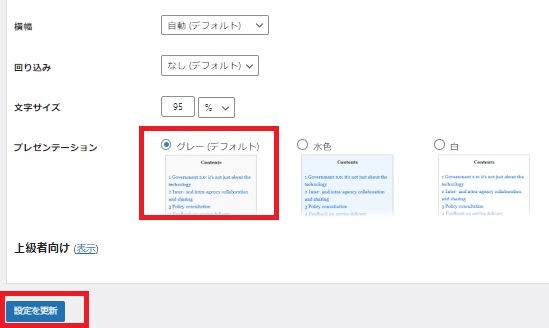
プレゼンテーションは、目次の見た目のデザインです。最初はデフォルトにして、こだわりが出てきたら変えても良いと思います。
「設定を更新」を押して終了です。

お問い合わせフォームの設置
次は「お問い合わせフォーム」を固定記事に設置します。
ダッシュボードに「お問い合わせ」が設置されていると思います。(プラグイン「Contact Form 7」をインストールしたからです。)

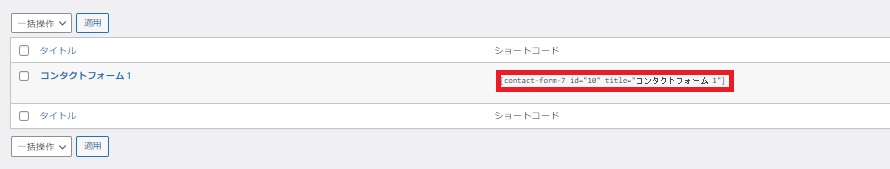
「コンタクトフォーム」をクリックして開いてください。開いたら「赤枠の部分」をコピーしてください。

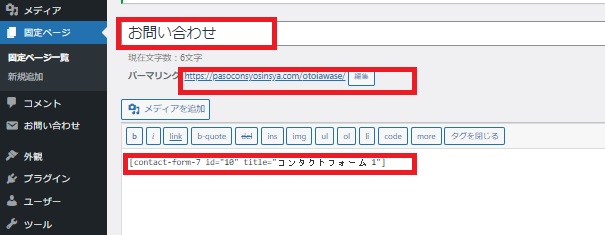
固定ページの「新規追加」をクリックして開いてください。今度は「テキスト」を使います。
コードを書ける人はテキストのみで記事を書いたりしますが、出来ない人は「ビジュアル」を使います。すごいですよね。僕はできません。
ビジュアルで書く人が多いのですが、コード書けなくてもプログラミングなどできなくても立派なブログやHPを作れるのがワードプレスの凄いところです。
ワードプレスを作ってくれた方に感謝です。
※ちなみにアフィリエイトリンク、バナーなどは「テキスト」の方に貼ります。

テキストの方に先ほどコピーした「コンタクトフォーム」を貼り付けます。
タイトルは「お問い合わせ」でいいでしょう。パーマリンクは英数字に変更してくださいね。

ページ属性の順序は2にしてください。そして「公開」します。

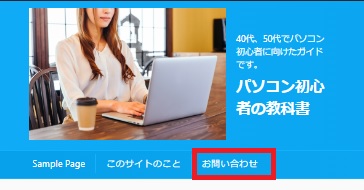
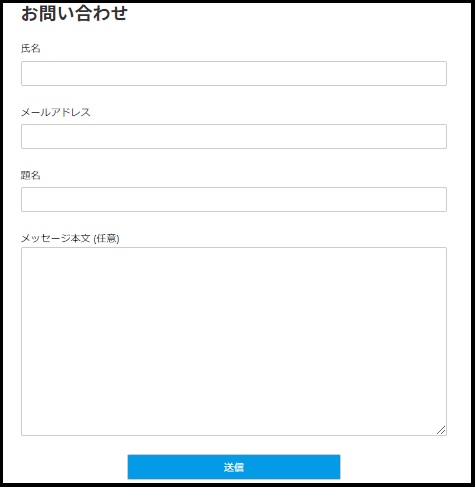
変更プレビューを見てみましょう。「お問い合わせ」が出来上がっています。開いてみましょう。

無事に「お問い合わせフォーム」が出来上がっています。(お問い合わせフォームの内容はカスタマイズできますが、問題なければここままでもOK。)
※このお問い合わせフォームで送信していただくと、あなたが登録したメールアドレス宛に届きます。
※このネクストキャリア2.0でも設置していますが、「お申込みフォーム」としても使えます。あなたが行うビジネスに必須ですね。

サイトマップを設置する
続いて「サイトマップ」を固定記事に設置していきます。
この「ネクストキャリア2.0」のこの部分です。読者がブログ内の記事をみつけやすくする施策です。

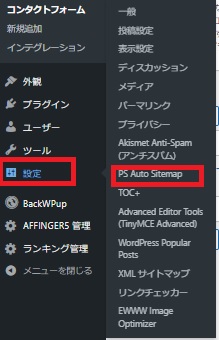
ダッシュボードの「設定」から「PS Auto Sitemap」を開いてください。

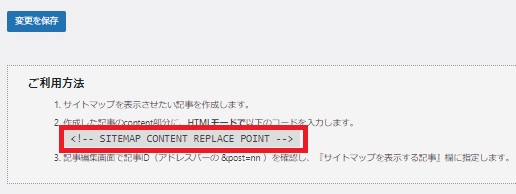
開いたら、下にある赤枠内のコードをコピーしてください。

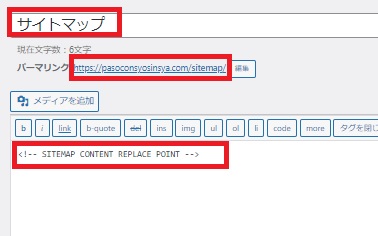
次に固定ページの「新規追加」をクリックして開いてください。

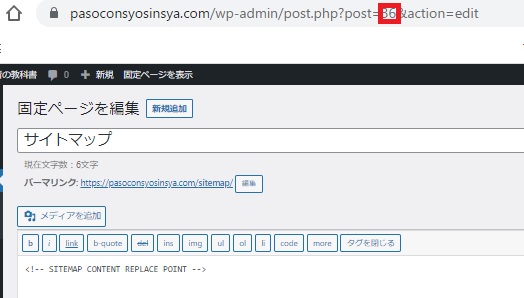
タイトルは「サイトマップ」にします。
パーマリンクも英数字に変更してください。
「テキスト」側に先ほどコピーしたコードを貼り付けてください。

順番は3にしましょう。
公開してください。

ページのURLを見てください。postの後に数字がありますのでコピーしてください。

再び
ダッシュボードの「設定」から「PS Auto Sitemap」を開いてください。

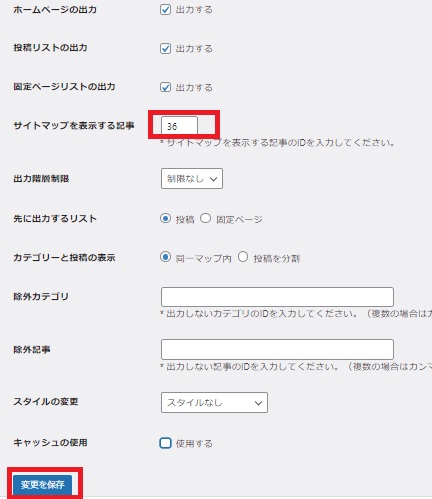
開いたら、下にある赤枠内に先ほどコピーした数字を貼り付けてください。
貼り付けたら「変更を保存」を押してください。

どのようになったかプレビューを見てみましょう。
サイトマップがしっかり設置されています。これで読者もサイト全体を見やすいですね。読みたい記事にもすぐに行けます。
ちょっと左端の「sample Page」が邪魔ですね。消しましょう。

固定ページ一覧を開いてください。赤枠にチェックを入れてください。
ゴミ箱へ移動を選んで「適用」をクリックしてください

すっきりしましたね。

分析ツールの導入:Googleアナリティクス・サーチコンソール
ブログのドメインとワープレスの最低限の設定もできてきたので、ツールを設定していきましょう。
このパートは、ご自身で調べて設定してください。「分からない」⇒「検索して調べる」癖をつけましょう。
検索窓にキーワードを入れれば、答えがたくさん出てきます。
●キーワードプランナー・・キーワードを探す、ニーズを把握する。
既にキーワードプランナーを設定した方は、そのまま次に移ってください。
※キーワードプランナーは、「キーワードプランナー 設定」などで検索すると答えが出てきますよ。
ここから設定できます。
●Googleアナリティクス
Googleアナリティクスは、ブログに流入してきた方の流入経路、ブログに来てからの行動などが分かる分析ツールです。
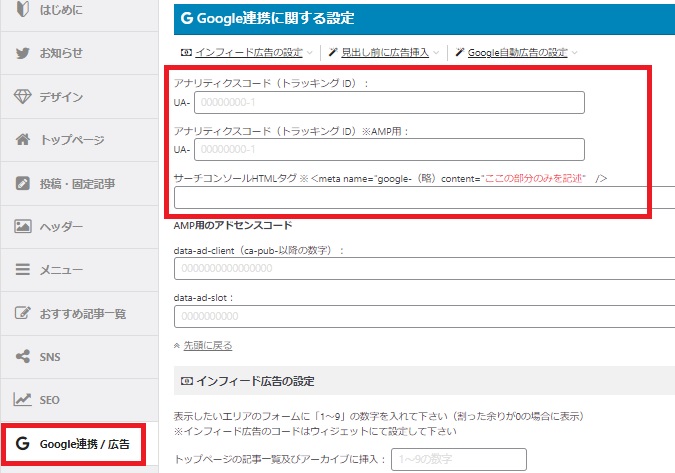
「アフィンガーはとても便利で、「アフィンガー管理」で設置できます。赤枠の部分です。↓
Googleアナリティクスとサーチコンソールも設定できますので「アフィンガー管理」に設置してください。
「アフィンガー6 グーグルアナリティクス 設定」で検索すると答えが出てきます。

ここから設定できます。↓
●サーチコンソール
サーチコンソールは、検索クエリ、流入数、クリック数、国、デバイスなど色々分かるので入れておきましょう。
「アフィンガー6 グーグルアナリティクス 設定」で検索すると答えが出てきます。
グーグルアナリティクスと同じタイミングで「アフィンガー管理」に設置してください。
ここから設定できます。
画像・イラスト
画像については、ブログ初心者の頃はあまりご存じない方もいらっしゃると思います。
僕もワードプレスを使うまでは、適当に検索して使っていました。画像やイラストを入れていない時もありました。
ご存じない方は、知識として覚えておきましょう。
画像やイラストなどには著作権がある。
●画像やイラスト、図形、文章にも作った人に著作権があります。
したがって無断使用はNGで、使わせてもらう時は許可を得るか購入する必要があります。
無断使用すると訴えられる可能性もあるので、慎重に扱いましょう。
ネクストキャリア2.0の画像は、無料使用可能なものを使っています。
広告を見たりアンケートに答えたりすることで無料ダウンロードできるものがあるので紹介します。
「写真AC」と呼ばれるサービスです。
「イラストAC」も載せておきます。
他にも無料のサービスがありますので、「無料 写真」「写真 フリー素材」などで検索してみましょう。
有料のものは、お金を払ってくださいね。お金をかけられない人は余裕ができるまで無料のサービスを使いましょう。
また、ダウンロードして「名前を付けて保存」すると思います。
適当な名前ではなく、記事やブログに関連性のある名前にしましょう。
例えば、この記事の場合「40代副業ブログ」「40代副業ブログ1」という名前を付けています。
引用元を入れる
ネクストキャリア2.0では、公務員の小論文書き方などを紹介していますので「内閣府が調査、公表している白書」や書籍などから引用させてもらっている記事もあります。
一部分でも引用、参考にさせていただいたら、引用元の名前と引用元のリンクを貼ってください。
ニュース記事の引用なども同様です。
また、図形、グラフなども同様です。
簡単なグラフはエクセルやグーグルスプレッドシートなどで作った方が良いです。
ペイントの使い方
このページでも多用していますが、パソコンの画面をスクショして「ペイント」に貼り付けて切り取り、枠などを付けて「名前を付けて保存」して使っています。(ウィンドウズ10)
このような写真ですね。

僕が初心者の頃のようにペイントの使い方をご存じない方もいらっしゃると思うので、使い方を説明します。
まずスクショしたい画面を開きます。こんな感じ。

開いたらキーボードの「FN(fn)」+「PRTSC」を同時に押してください。これでスクショできました。
(パソコンによって場所が少し違います。「FN(fn)」は左下、「PRTSC」は、キーボードの右上にあります。)
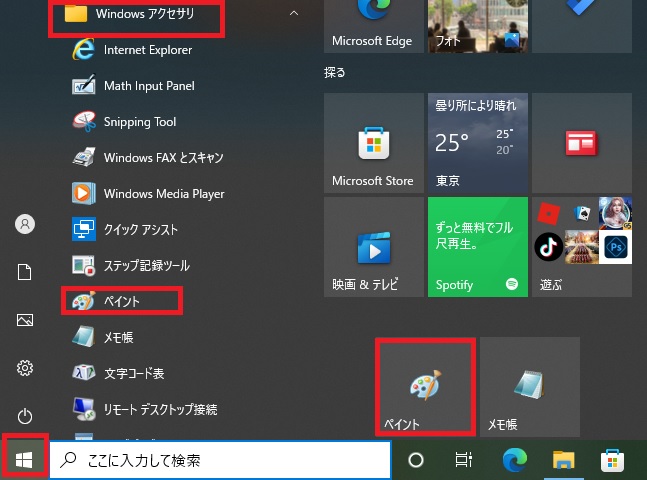
左下のウィンドウズマークをクリックしてください。
開きますので、「Windous アクセサリ」をクリックしてください。
「ペイント」をクリックしてください。
※ペイントはよく使うので、右にドラッグ&ドロップしておきましょう。

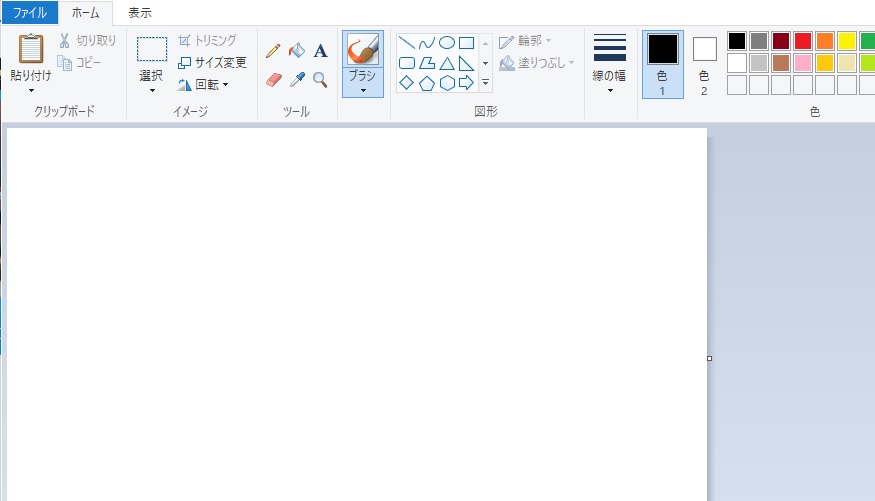
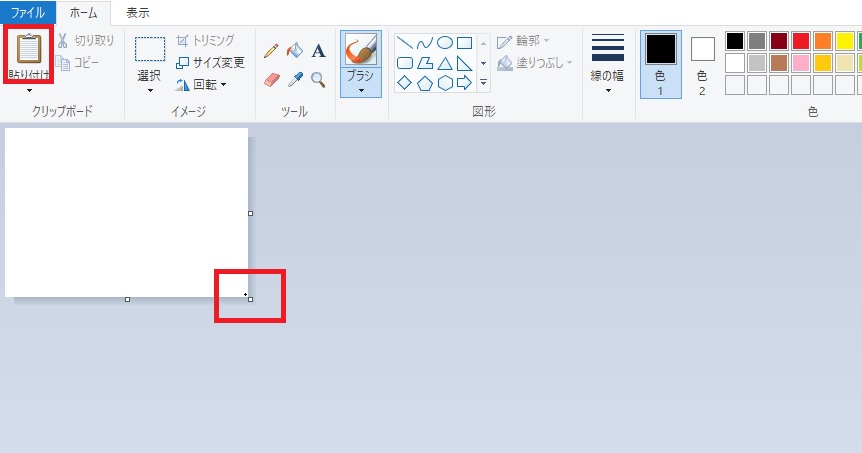
このように「ペイント」が開きます。

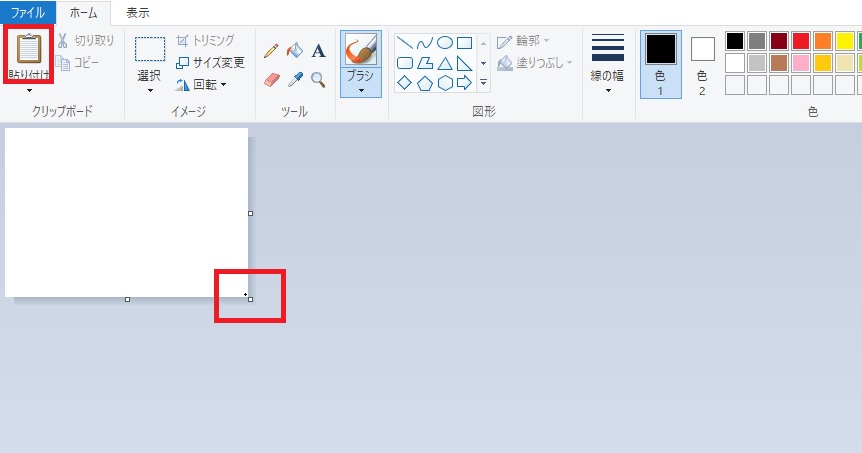
貼り付け部分(白い部分)が広すぎると貼り付けたときに余るので、縮めましょう。右下の角にカーソルを合わせたら縮められます。
そして「貼り付け」ます。(赤枠)

画像を貼り付けます。画面が全部映ってます。切り取りや加工が必要ですね。

必要な部分だけ切り取っていきます。
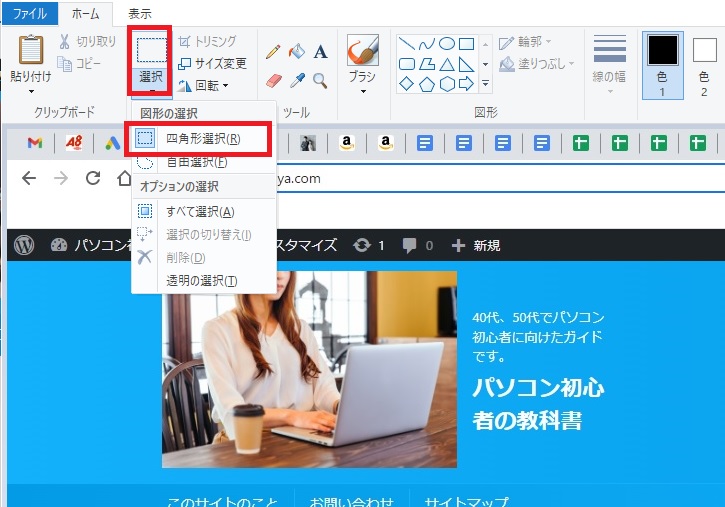
赤枠の「選択」を開いて今回は「四角形選択」をクリックします。(四角形に切り取れる)

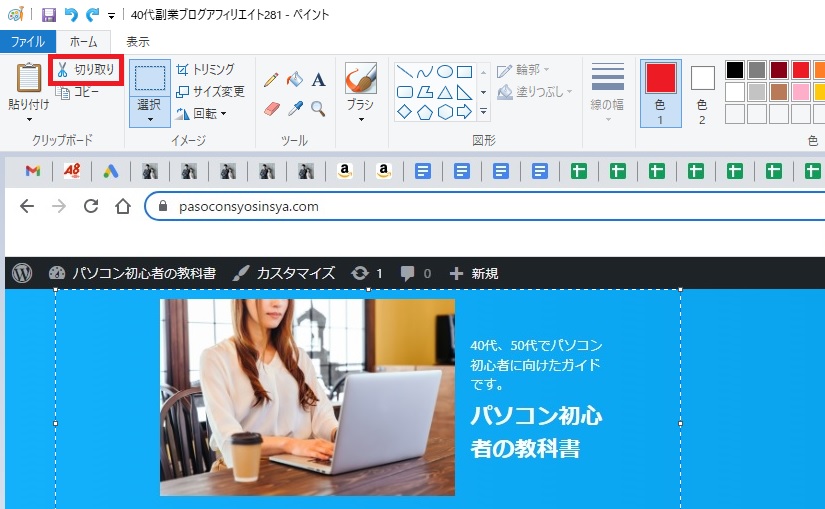
切り取りたい部分を選択します。↓そして、「切り取り」(赤枠)をクリックします。

このようになるので、左上の赤枠の部分「戻るマーク」を2~3回クリックします。

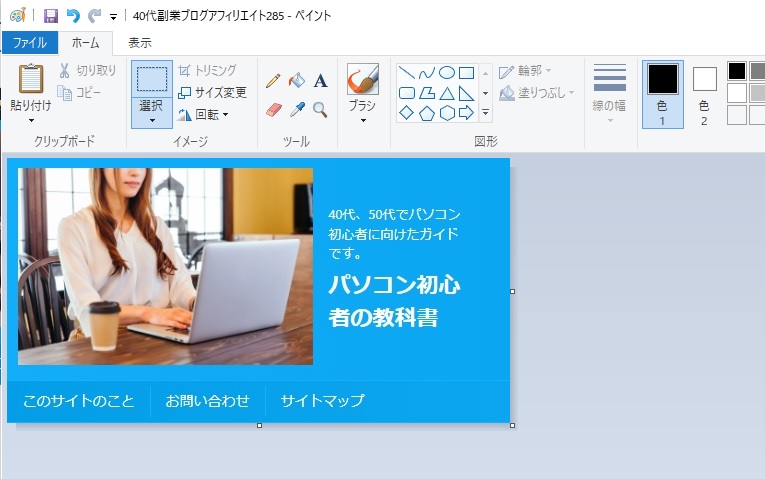
ここに戻ればOKです。切り取った画像を貼り付けます。

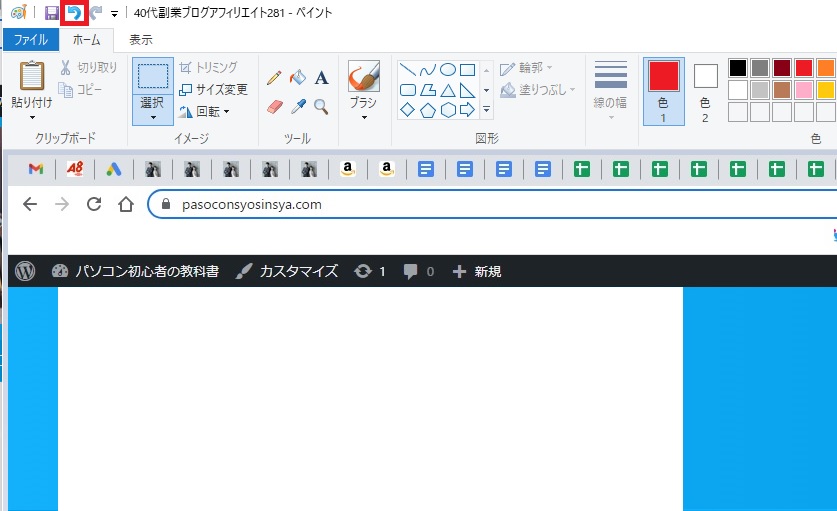
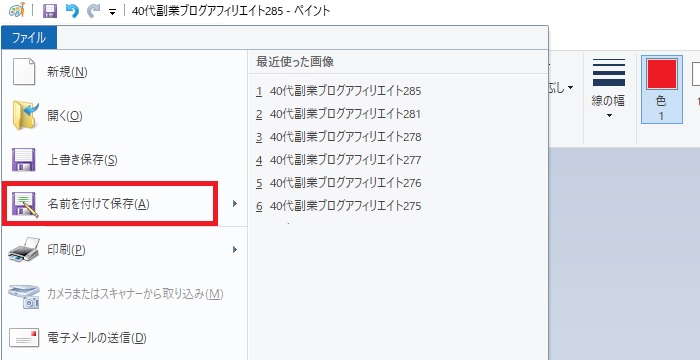
先ほど切り取った部分だけ貼り付けられました。このままで良いのであれば「ファイル」⇒「名前を付けて保存」を押して保存します。今回は赤枠を作っていきます。

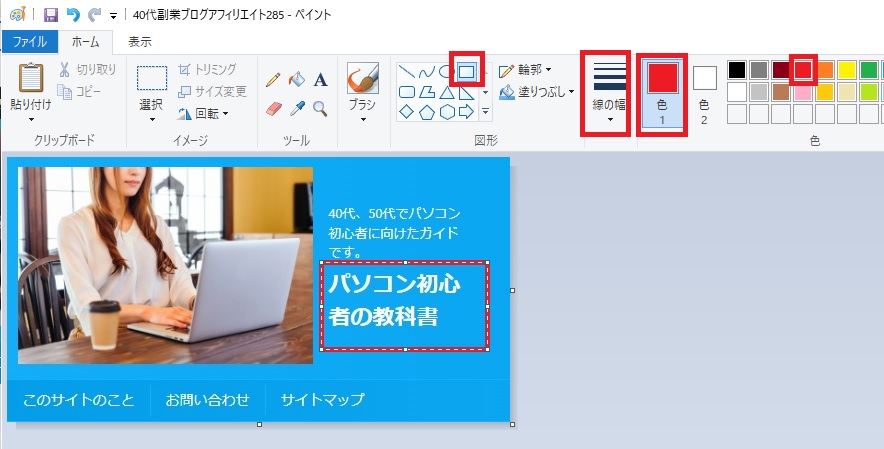
右上の「赤」をクリックしたら、左の「色1」が赤になります。
その左の「線の幅」を選びます。
続いて、その左にある「図形(枠の形)」を選択します。
そして、赤枠で囲みたい部分を囲んでください。

保存します。「ファイル」⇒「名前を付けて保存」を押してください。
これでフォルダー内に画像が保存されます。

出来上がりはこのようになりました。

後は使う時に右にある「アイキャッチ画像」にインストールして記事内に挿入すればOKです。
ペイントは本当によく使うので、慣れていきましょう。
それでは、ここまででワードプレスを使ってブログを作る前段階の設定がほぼ終わりました。
ダッシュボードの「投稿」⇒「新規追加」で記事投稿できますが、今はそこは見るだけにしておいて、次のページ「ブログの設計(キーワード、キーワードのニーズチェック、ライバルチェック)に進みます。
設計はグーグルスプレッドシートを使いますね。
ここまでお疲れ様でした。
次の作業は「ブログ設計」です。↓からお進みください。
ビジネス用ブログ(事業+アフィリエイト)作り方④ブログ設計
ブログアフィリエイトやり方で、ジャンル選定の次にめっちゃ重要なのがブログ設計です。
順番通り解説してしますので、飛ばさないで進めてくださいね。



























最近のコメント