
(2023年10月17日更新)
|
※お知らせ これまでネクストキャリア2.0は40代、50代以上の男性に向けて発信してきました。 ところが、最近のネクストキャリア2.0の読者様は、18歳~39歳の方が50%、男女比では女性が45%を占めています。 もちろん、ブログアフィリエイトも18歳~30代の方でも女性でも、この方法で正しく始められますので、安心して進めてくださいね。 どの年代でも始め方は同じということです。引き続きよろしくお願い致します。 お知らせ終わり |
ネクストキャリア実現コーチのがみさんです。
今回から「ブログ記事の投稿」を数記事終えた方に「便利な機能」を解説していきます。読者にもあなたにも「あると便利な機能」になります。
ここまでジャンル選定、ワードプレス設定、ブログ設計、記事投稿を順番通り進めてくれたあなたは、ビジネスが上手くいく確率がとても高くなっています。
言い換えれば、順番通りに進めないと無駄な遠回り(下手したら3年~10年)になります。
そのまま進めていきましょうね。僕は4年も遠回りしました(泣)
まだジャンル選定を行っていない方は、こちらから順番通りに進めてください。
ブログアフィリエイトやり方【初心者】②【超重要!ジャンル選定】
ビジネス用ブログ作り方(事業+アフィリエイト)⑥便利な設定

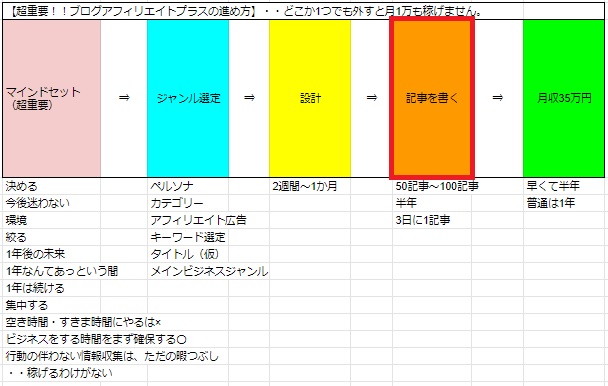
今回は上の図の赤枠の「記事を書く」部分を、より便利にするパートになります。
今回はウィジェットの設定とASP(アフィリエイトサービスプロバイダ)の登録について解説していきます。ウィジェットのを設置すると、めっちゃ便利ですよ。
①ウィジェットの操作
検索窓の設置
プロフィールの設置・・超重要!
お申し込みフォームの設定・・あなたのビジネスで超重要!
タグの設置
②ASPの登録
ビジネス用ブログ作り方(便利な設定)①ウィジェットの操作

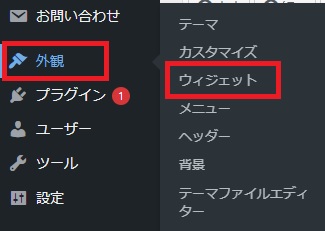
ダッシュボードの「外観」から「ウィジェット」をクリックします。↑
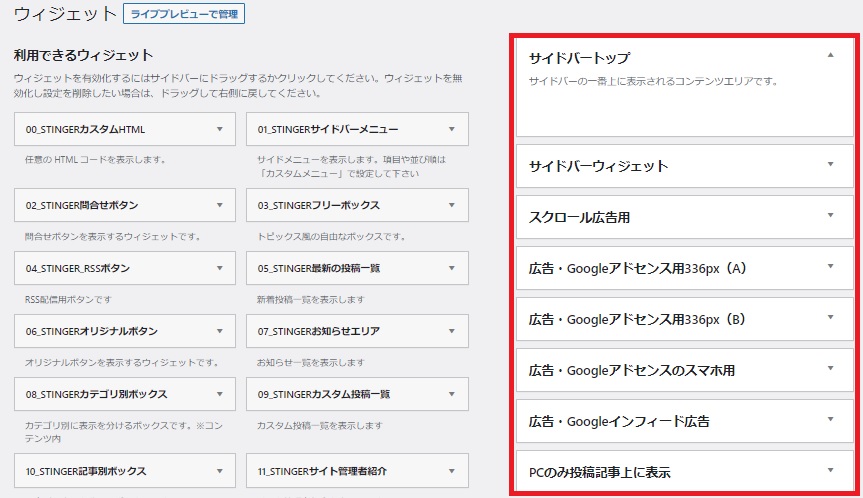
すると、このような画面が開きます。
※ウィジェットは簡単に言うと、ブログ全体に共通する機能を追加するものになります。デザインも機能もブログ訪問者にとても便利になります。
サイドバーや記事上、記事下などに色々追加できます。今回使うワードプレスのテーマ「アフィンガー」は、サイドバーに設置したものなどもスマホで見たときに非常に見やすく整理されます。超優秀!

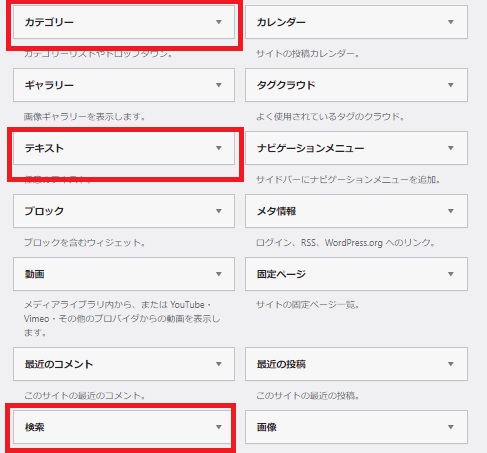
よく使うものは、これらです。テキストはけっこう使います。

検索窓の設置
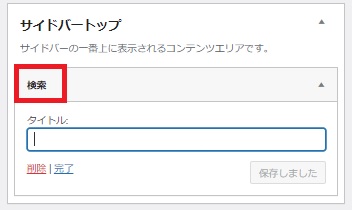
それでは「検索窓」を設置していきましょう。一番上が良いと思います。
左の「検索」をサイドバートップにドラッグ&ドロップするだけです。

プロフィールの設置・・超重要!
続いて「あなたのプロフィール」を設置していきましょう。
あなたのビジネスの成否の鍵は「プロフィール」にもかかってきます。
信頼性、信用、専門性、権威性にとても影響してきます。プロフィールは必ず設置してください。
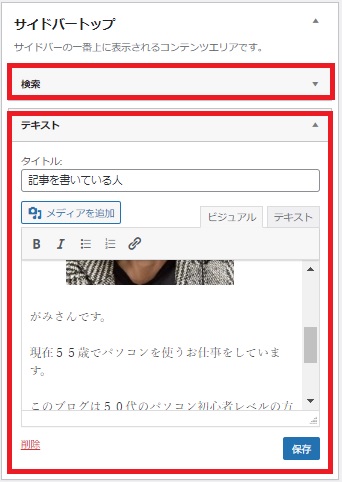
左から「テキスト」をドラッグ&ドロップして、あなたの写真とプロフィールを入力して「保存」を押してください。
写真は「メディアを追加」で挿入できます。

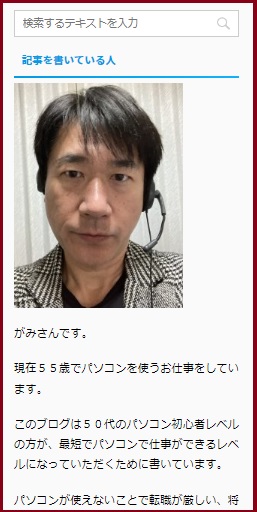
プレビューで出来上がりを見てみましょう。
サイドバーにこのように表示されています。アフィンガーの場合、スマホでは記事下に表示されます。

サービスお問い合わせ、お申し込みフォームの設置・・超重要!
続いて「サービスお問い合わせ、お申込みフォーム」を設置していきましょう。
あなたのブログ記事を読んだ方からお問い合わせ、相談、サービス申し込みがここから来ます。(固定記事のお申込みフォームからくることもあります。)
また、ASPなどから広告掲載依頼が来たりします。企業からも来たりしますよ。
ダッシュボードの「お問い合わせ」⇒「コンタクトフォーム」を開いてください。

赤枠の部分をコピーしてください。

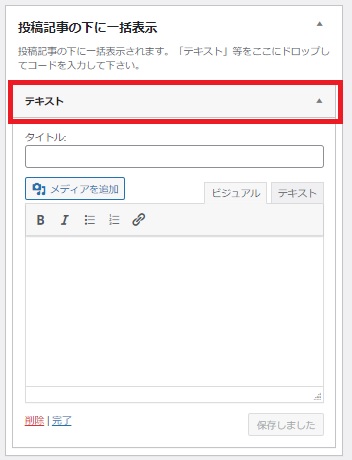
左から「テキスト」を「投稿記事の下に一括表示」にドラッグ&ドロップします。

↓
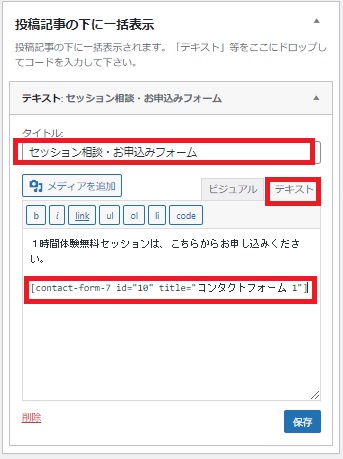
タイトルと説明を入れましょう。
先ほどコピーした「コンタクトフォーム」は、「テキスト」の方に貼り付けてください。そして「保存」です。

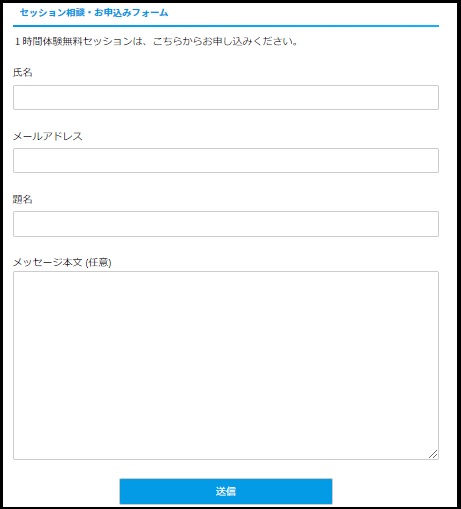
プレビューで出来上がりを確認してみます。ちゃんと出来上がっています。

タグの設置
続いてタグを読者から見えるように設置します。
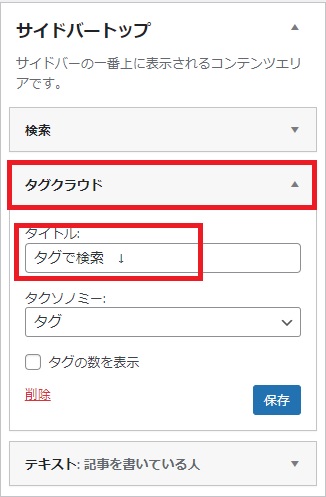
下の赤枠の「タグクラウド」をサイドバーにドラッグ&ドロップしてください。

タイトルを入れ保存してください。

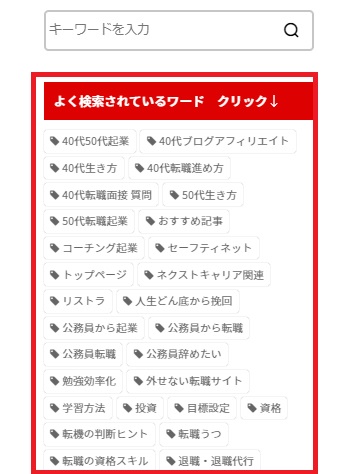
プレビューで出来上がりを確認します。ネクストキャリア2.0ではこのように検索窓の下に配置しています。
読者はタグをクリックするだけで読みたいページに進むことができます。
あなたは「記事投稿」でタグを設定したので、出てきますよ。

アフィンガーは、スマホで見たときに記事下にタグが表示されます。めっちゃ便利!
人気記事の設置
「WordPress Popular Post」のプラグインをインストール、有効化した方は、人気記事をサイドバーに設置しましょう。
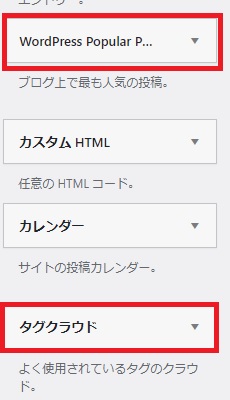
上の赤枠「WordPress Popular Post」をサイドバーにドラッグ&ドロップします。

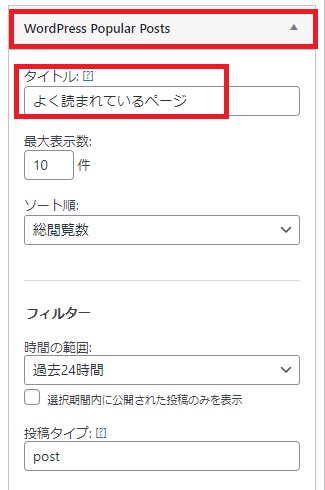
タイトルを入れてください。「人気記事」「よく読まれているページ」など分かりやすいものが良いでしょう。
最大表示数は10件で良いと思います。

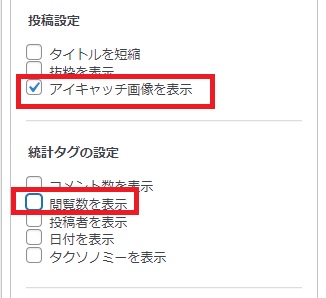
下にある「アイキャッチ画像を表示」にチェックを入れてください。その方が読んでくれます。
デフォルトでは「閲覧数を表示」にチェックが入っていますが、見せたくない方は外してください。
そして「保存」を押してください。

まだ記事数が少なく読者もいないと思うので表示されないと思いますが、徐々に表示されてくるようになります。
ここが表示されると「読んでくれてるんだ!」と、めっちゃ嬉しいですよ。どの記事が人気なのか?不人気なのか?が分かるとPDCAも回しやすいですよね。(↓はネクストキャリア2.0の人気記事です。)

ブログアフィリエイトやり方:必須!ASPの登録・・複数推奨
ここまでブログが出来上がってくると、ASPで提携申請もしやすくなります。
以前登録した「A8ネット」にブログ情報を追加していきましょう。
A8ネットにブログ情報を登録する
A8ネットにログインします。
初心者でも安心のサポート!アフィリエイトを始めるならA8.net
ログインしたら右上の「登録情報」の中の「サイト情報の登録・修正」をクリックしてください。

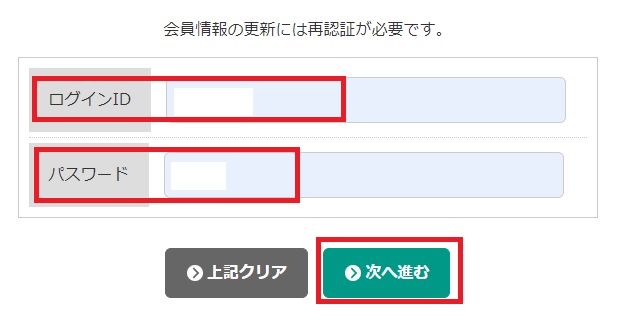
再度ログインが求められます。IDとパスワードを入れて「次へ進む」をクリックしてください。

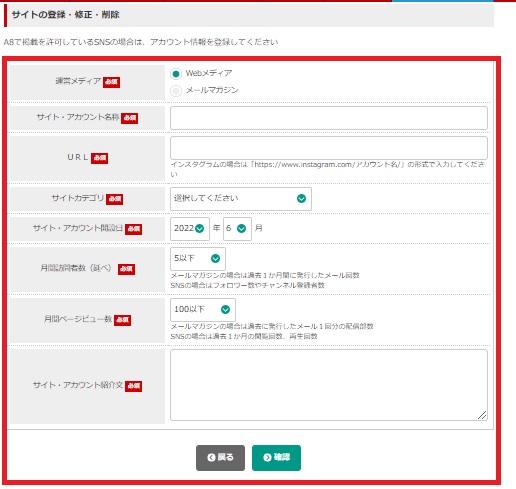
情報を入力してください。今回作ったブログのタイトル、URL、サイトカテゴリー、説明を入れてください。
月間訪問者、ページビューは一番少ない数で大丈夫です。もれなく入力して「確認」をクリックしてください。
入力漏れやURLのミスなどがあればエラーになりますので、その際は正しく修正してください。

内容に間違いがなければ「修正する」をクリックしてください。完了が出たらOKです。

※このサイト情報の登録は広告提携申請や審査の際に重要になります。
また、どの広告がどのメディア(ブログなど)経由で売れたのか?なども確認することができます。
サイトを新規作成したら必ず追加しておきましょう。
また、タイトルを変更したり説明を変更した時は修正してください。
広告を提携申請してみる
それではいよいよアフィリエイト広告の提携を申請してみましょう。
既にジャンル選定の時に広告はピックアップしていると思います。
その広告(企業)に提携を申請します。
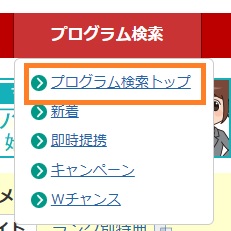
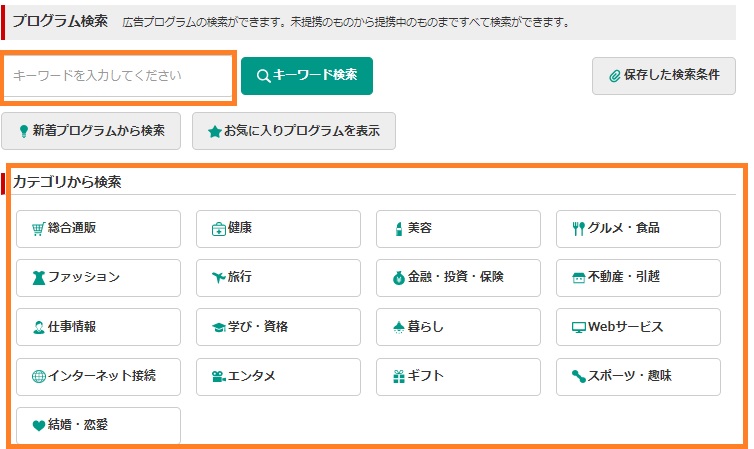
上の検索窓に直接サービス名を入力しても良いですが、ここでは「プログラム検索」から探してみます。

「プログラム検索トップ」をクリックして開きます。

あなたのビジネスジャンルに合ったカテゴリーを選択します。

ネクストキャリア2.0は「仕事情報」や「学び・資格」と関連していますので、ここでは「仕事情報」を選択してみます。
ジャンル選定の時に「すきまワークナビ」を広告候補に決めていましたので「詳細を見る」をクリックします。
まだ「未提携」になっています。

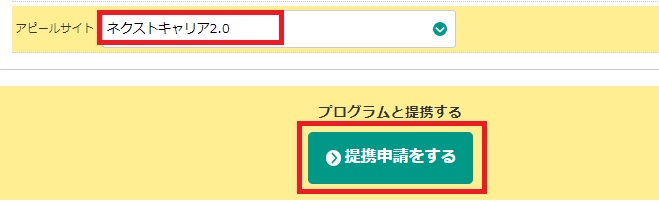
「アピールサイト」を選び「提携申請をする」をクリックします。

※ぼくも最初の頃分からなかったのが「リスティング」という言葉です。
リスティングはお金をかけて広告を出すことです。アフィリエイトサイトなら問題ありません。
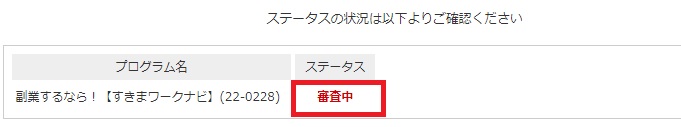
トップページに飛びますので、申請の状況を確認します。
「審査中」になっていますね。通常は1~3日ほどで承認か否認が表示されます。(即時提携の広告は申請したら、すぐに承認されます。)

アフィリエイト広告をブログに貼ってみよう
それでは実際にアフィリエイト広告をブログに貼り付けてみましょう。
ネクストキャリア2.0で既に提携承認されている「リクナビネクスト」の広告を貼ってみます。
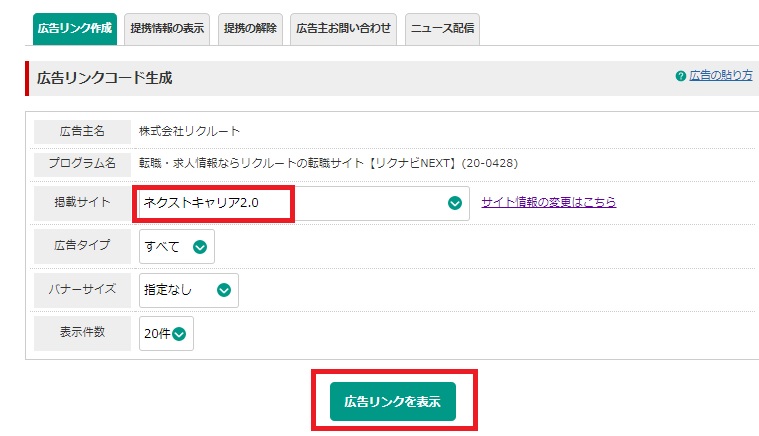
「詳細」を開き「広告リンク作成」をクリックします。
提携サイトに間違いがないかを確認し「広告リンクを表示」をクリックします。

すると、広告がいくつか出てきました。ここではバナー広告を選んでみます。
広告は投稿記事に自然に入れられるものが良いです。また、右のクリック率も参考にして選んでください。
下の「素材をコピーする」をクリックしたらコピーされます。(ASPによっては選択だけされてコピーされないものもあります。その時はCTRL+Cでコピーしてください。
※ここで発行されたリンクは、あなた専用のリンクです。必ず発行されたリンクを使ってください。そうしないと報酬は発生しませんので注意です。

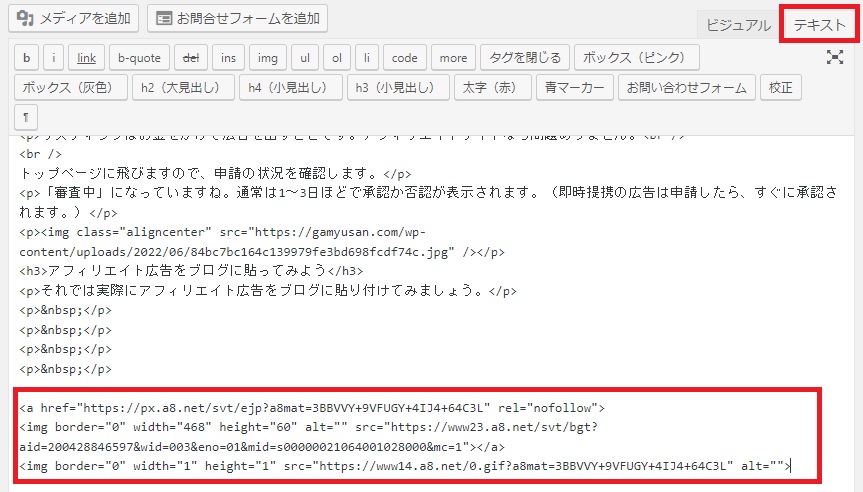
投稿記事の「テキスト」側に貼り付けます。赤枠がコピーした広告リンクです。

ビジュアルの方で見たら、このようになっています。↓
ちなみにテキスト(文章)リンクの方がクリックされやすいという方も多いです。
広告を貼るパターンや記事の読者ニーズにもよりますが、これは色々試してください。
テキスト形式を選択して貼ると、このようになります。↓

ビジュアルで見るとこんな感じです。僕はこちらの方が好きですね。
このようにして「広告提携申請」とブログへのリンク設置をしていくことになります。
最初の頃は、あまり貼らないようにしましょう。「何かを売りたい人だ」と思われます。
※広告リンクは、ウィジェットで説明した「テキスト」に貼ることでブログ全体にも設置できます。
よく企業のサイトなどで右上などに設置されています。
他のASPにも登録しよう
それでは引き続き、A8ネット以外のASPにも登録していきます。
ASPを複数登録する理由は、このようなものです。
●ASPによって扱っている案件が違うことも多い。(A8になくても他にある可能性がある。)
●ASPによって同じ広告でも成果報酬が違うことが多い。
例えばネクストキャリア2.0では「ビズリーチ」にお申し込みされる読者様が多いのですが、A8ネットにビズリーチの広告はありません。
ビズリーチは「バリューコマース」というASPで取り扱っていますので、バリューコマースで発行された広告リンクを貼っています。
ビジネスブログで登録しておいた方が良いASP
私たちのようにビジネスブログを作っていく時に登録しておいた方が良いASPは、A8ネットとこの2つです。
登録方法は、各社ほぼ同様の手順になります。
【バリューコマース】
【もしもアフィリエイト】

ビジネス用ブログ作り方(便利な設定)とASPまとめ
今回はブログの記事投稿が数記事終わった方に向けてウィジェットの設置とASPの使い方などを解説しました。
いよいよあなたのビジネスブログ(アフィリエイトプラス)が形になってきましたね。
是非楽しんで進めていってくださいね。
これからもビジネスブログ情報を色々追加していきますので参考になさってください。
次回はあるとないでは売り上げが大違いの「メルマガ設置と配信」について図解入りで解説しています。
ビジネス用ブログ作り方(事業+アフィリエイト)⑦メルマガ設置配信
次は《メルマガ設置と配信》です。
数記事投稿した方に向けて、設定しておくとあなたにも訪問者にも便利な設定を紹介しています。
- 見込み客のリストを獲得できる。
- 見込み客の教育ができる。問題提起して気づいてもらえる。
- メールを送ることで信頼関係が構築できる。
- ブログやSNSは読者が見れるとき、見たい時だけ見るので発信者は待つしかない。それに対してメルマガはこちらから直接送って読んでもらえる可能性がある。
- SNSはタイムラインに流れ去っていくので、読者が見たときにたくさんの投稿者に埋もれることが多い。メルマガは読者が削除しない限り残る。
- 無料、有料セミナーの案内、少額のフロントエンドの商品、サービスの販売ができる。
- アンケートができる。
- バックエンド(本当に売りたい商品、サービス)を販売することができる。
- メルマガでもアフィリエイトができる。
このようなメリットがメルマガにはあります。



























最近のコメント